今回はアメブロで毎記事に定型文を挿入したい!そんなあなた(主にサービス提供者さん向け)のための記事です。
定型文とは・おすすめの定型文の種類
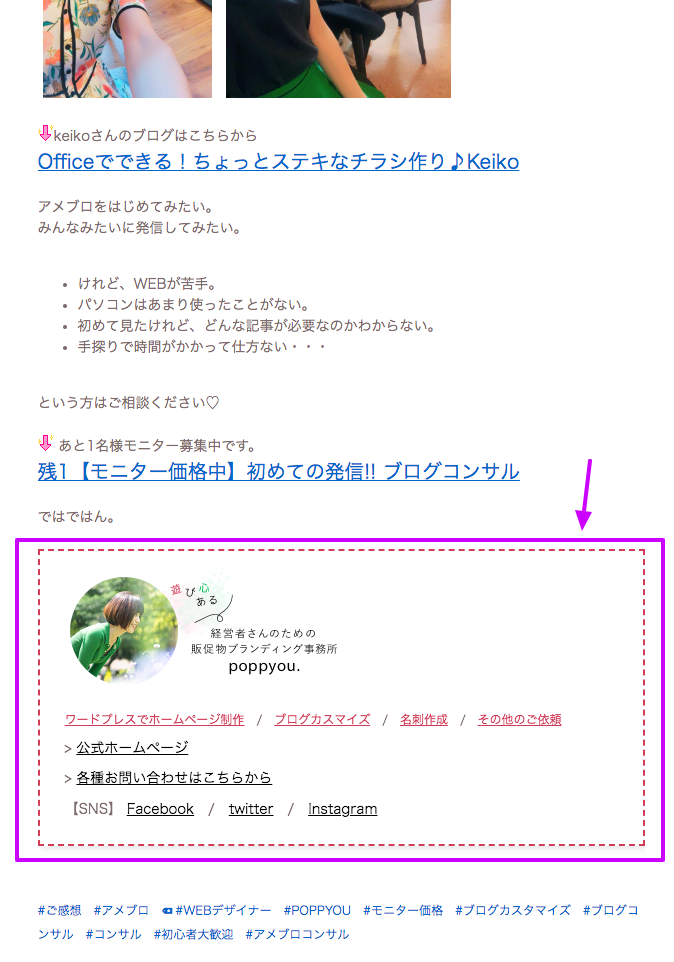
私のブログカスマイズ、フルプランでは、定型文も作成してお渡ししています。 定型文とはこんな感じの↓

どんな内容を定型文にするのかは自由ですが、私のオススメは
- 自己&サービス紹介
- 読んでもらいたいオススメ記事
- 今募集中のイベント
です。
オススメその1:自己&サービス紹介
自己&サービス紹介は、いわずもがな、自分ってどんな人(肩書き・名前)なのか、そしてどんなサービスを提供しているのか、また、お問い合わせはどこからできるのか、そしてそして、SNS類やLINE@なども掲載してあげるといいですね。
さきほどのこの定型文が自己&サービス紹介にあたります。

オススメその2:読んでもらいたいオススメ記事
読んでもらいたいオススメ記事は、そのまんま読者さんに読んでもらいたい自分一押しのブログ記事のこと。

なぜこれがおすすめなのかというと、「自己紹介だけでは興味を持ってもらいにくいから」です。
こう考えてみてください。
自分がはじめてAさんのブログ記事にたまたま辿りついたとします。
たまたま、ひと記事だけ読みました。「あ、なかなか楽しかった。(でもまだそのブロガーさんにめっちゃ興味があるわけではない)」となったときに、さきほどの自己&サービス紹介の定型文だけだとまだ、わざわざAさんの各サービスや公式ホームページ、SNS類に興味を持たない可能性の方が高くないですか?
そんな時に、「自分やサービスに興味を持ってもらう」前に、もう少し他の記事(しかも自分一押しのおすすめ記事や、関連するような記事)を見せてあげてもっと興味を持ってもらうのです。
対面と同じ。いきなり「サービスについて」や「お問い合わせ」へ誘うより、もう少しコミュニケーション(会話=おすすめ記事)をとるのが大事。そして色んな記事を読んでもらって、そこでファンになってくれた人を迷わせないように、ここで言っている自己&サービス紹介の定型文でその先のサービスやお問い合わせがあると思います。
オススメその3:今募集中のイベント
そして、ナウ募集中!のイベントがあれば、そちらをまとめた定型文もおすすめです。

直接にそのイベントとは関係のないブログ記事を書くこともありますよね。そんな時でも定型文として添えてあげるのを忘れずに。
そうすると、たまたま辿り着いた読者さんの目にもしっかり留まるし、「前に見たこのイベント、まだ参加可能なのね、気になってるんだよねぇ」という方に向けてもまたご案内できます。
必要な方にぬかりなくご案内が届くように、定型文にしちゃって、しっかりと何度でも告知。
アメブロで簡単に定型文を使う方法
作成方法
定型文はいつも記事を書くのと同じ、アメブロの管理画面>「ブログを書く」から作成してくださいね。
※ 枠線を使いたい方は別記事の<HTML+CSS>ブログやWPにコピペで使える!おしゃれな飾り囲み枠(ボックス)デザインを参考にしてみてね。
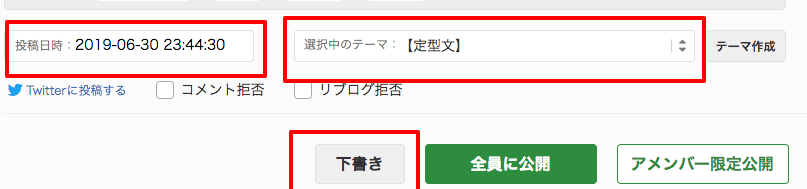
そして完成したら、自分が分かりやすいようにブログタイトル名を【保存版】定型文 おすすめ記事等にしておいて、下書きするのですが、下記のいずれかをやっておくと使いたい時にこの記事を見つけやすいです。

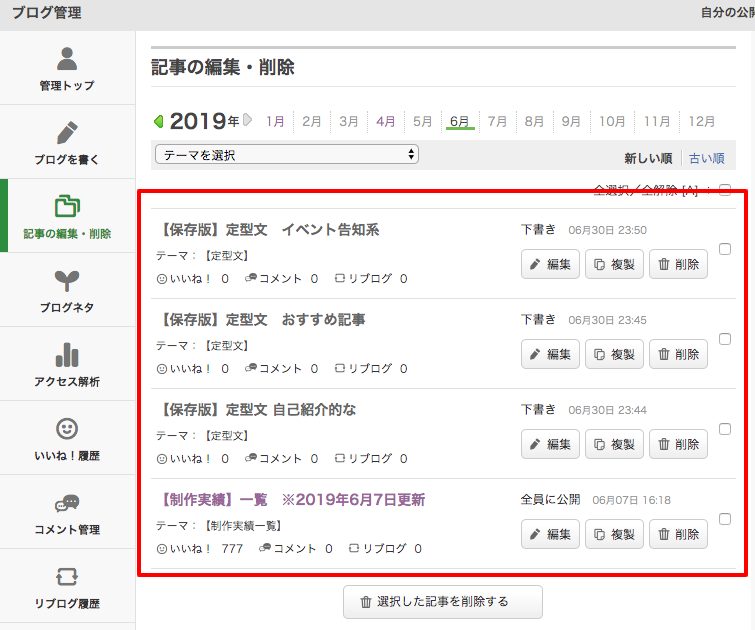
- 「投稿日時」を現在の月の末日(かつ遅い時間)にしておく。そうすると「記事の編集・削除」の部分で一番上に表示されるので、使いたい時に見つけやすい。
※ もちろん月が新しくなったら、保存した月に切り替えないと表示されません。

- 定型文用のテーマを作り、そのテーマを選択して「下書き」する。そうすれば「テーマを選択」で抽出できます。
※ ただし、こちらも月ごとの抽出なので保存した月に切り替えてから抽出してね。

使い方(パソコンの場合)
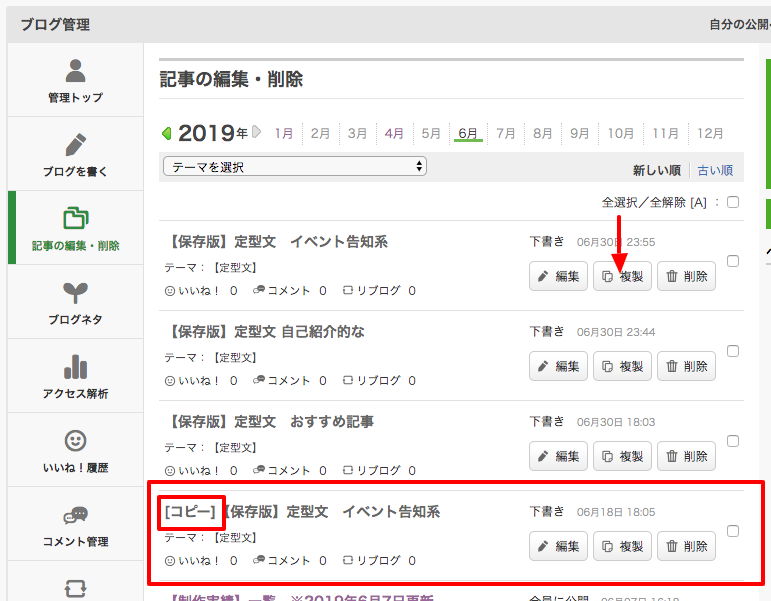
PCでのみ出来るのですが(スマホではこの複製ボタンがない)、管理画面 > 記事の編集・削除から、使いたい定型文のところにある複製をクリック。

そうすると【コピー】という文字がブログタイトル名の冒頭についたものが追加されます。ので、そちらの編集ボタンから記事を書くだけ。
こうすれば、もともとの定型文はそのまま保存しておくことが可能です。
使い方(スマホの場合)
先に書いた通り、上のやり方(複製)はスマホでは出来ないようです。複製ボタンがない(´;Д;`)うぇぇん
なので、対策としてはPCでまずたくさん複製ボタンで定型文を複製しておいて、それをスマホで編集する。がベターかと思います。
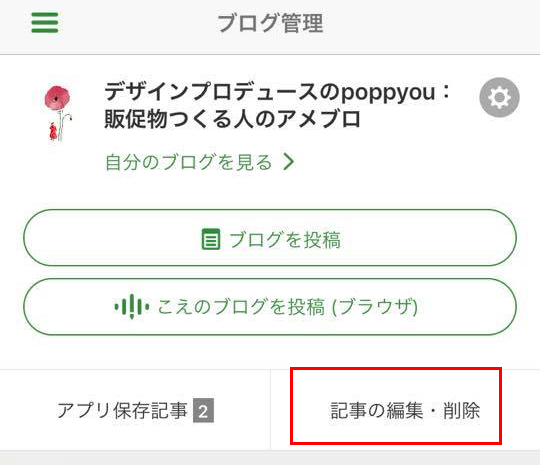
↓ 記事の編集・削除

↓たくさん複製したのがちゃんと表示されているはずなので、使いたいのをひとつ選択すれば記事編集へ進めます。
※ 上にある編集ボタンは削除する時に使うみたいなので、ここでは使いません。

ブログカスマイズ(フルプラン)で定型文を
こちらで作らせてもらった方向け
こちらは、私のサービス「ブログカスマイズのフルプラン」で私の方で定型文を作成させてもらった方へ向けて。
私の方で作成した定型文は、デザイン性を高めるために、HTML(暗号みたいな)で作っています。そのため、こちらのやり方の場合はちょっと注意が必要です。
※私の方で作成した定型文でなくても、<HTML+CSS>ブログやWPにコピペで使える!おしゃれな飾り囲み枠(ボックス)デザイン等で枠線をHTMLで作った場合も同じです。
まず、やっぱり簡単安全なのはコレ
上記の使い方(パソコンの場合)です。
パソコンを使えない場合は
もしパソコンを持ってないor使えない場合は下記でも出来ます。が、要注意点があるので下記良く読んでくださいね★
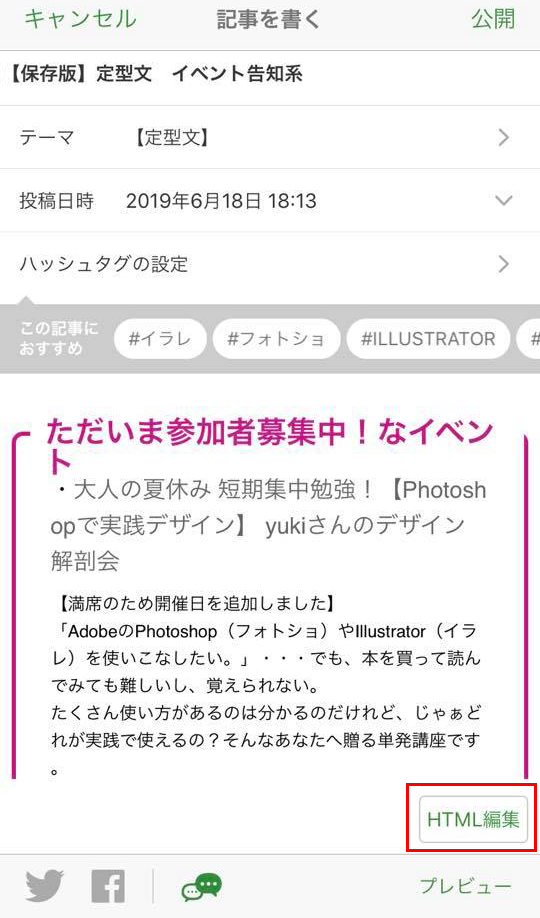
【1】まず、記事の編集・削除から使いたい定型文を選択。

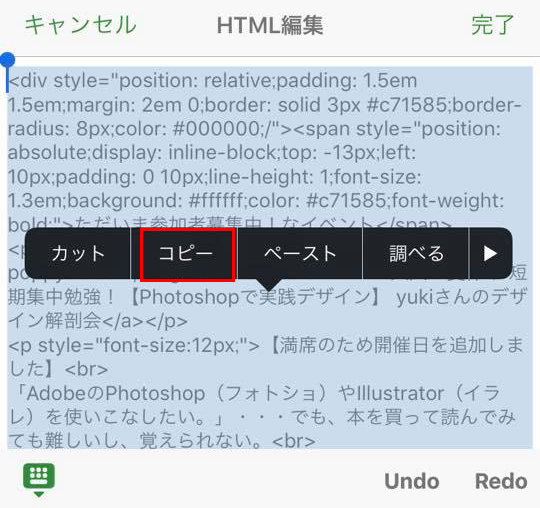
【2】HTML編集をクリック。

【3】そうするとHTML(暗号みたいなの)表示になります。ので、これを全選択してコピーします。

!これが大事。【2】の段階で全選択をしてコピーしてもダメ。なのは、HTMLでデザインをしているものはHTML編集でHTML(暗号みたいなの)を全部コピーしないとデザインが反映されないから。
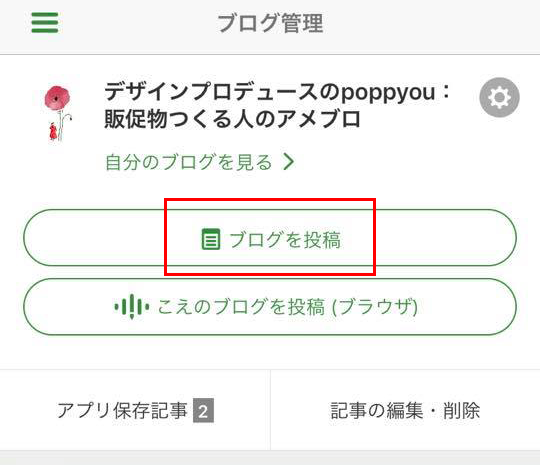
【4】そしたらここで、ブログを投稿へ。

【5】まずブログ記事を書いちゃってください。(先にさっきコピーしたのを貼り付けちゃうとちょっとまた別のコツが必要なので)

【6】書き終えたら、HTML編集をクリック。

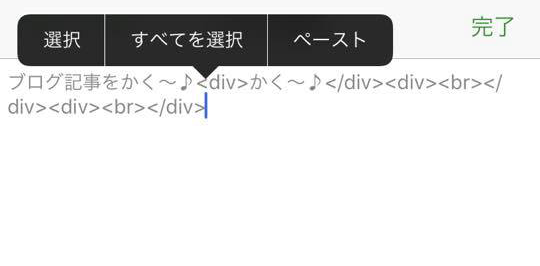
【7】一番下に定型文を挿入したい場合は、一番最後にカーソルを合わせて、さっきコピーしたHTMLを貼り付ける(ペースト)。一番上に挿入したい場合は、冒頭にカーソル合わせて貼り付けてね。

ぺたり

そうしたら、完了を押してね。
【8】ちゃんと定型文が入っていますか? 確認して公開。以上!

定型文が必要なワケ
最後になりましたが、定型文がなんで必要なのか。
それは、特にスマホで閲覧している読者さんに向けての親切です。
もちろんパソコンユーザーさんにとっても、自己&サービスの紹介やおすすめ記事がまとまっていると分かりやすくて親切なのですが。
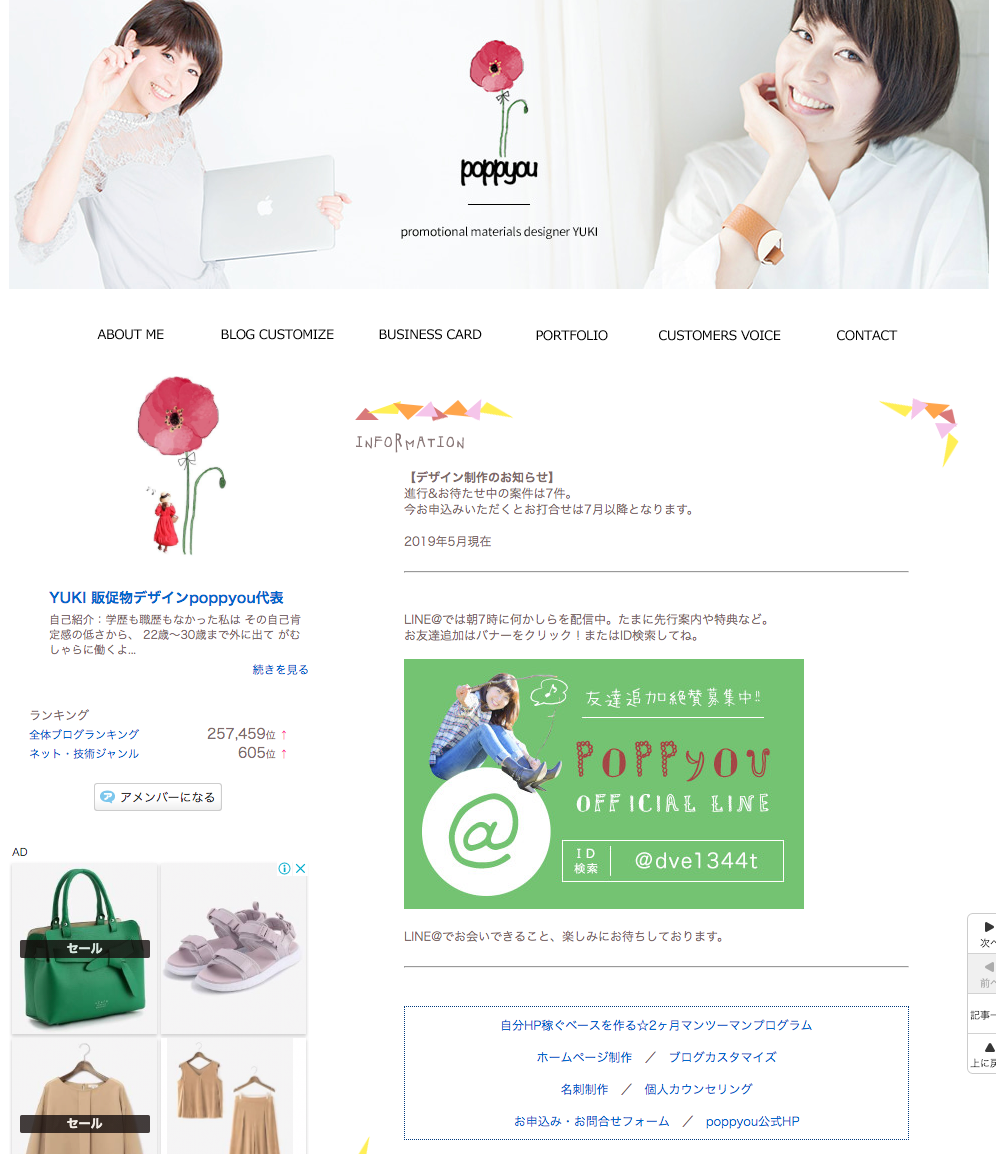
まず、パソコンで見たときは

こんな風にバナーがあったり、各サービスへのボタンがあったりするのに。
※ 私のアメブロはもう使っていないので何年も前のデザインのままですが・・・
スマホだとこう↓※スマホはそもそもカスタマイズが出来ない仕様なのです。

だからこそ、この!
この!!

定型文が次のドアを開く、めちゃくちゃ大切なパスポート(?)笑!? 要は、次のページへ誘導させてあげる為のとっても大事なものなのです。(伝わりました??)
 ★
★次はどこに行けばいいのかな?
ってなりやすいスマホユーザーさんに



こちらのブログ記事、たくさんの人に読まれていてすごくオススメだよ
とか



私はこうゆう人だよ。こんなサービス提供しているよ。よかったらどう?
とか



近日、こんなイベントをするよ★ご興味あったらぜひどうですか?
って。たまたまたどり着いた人も含めて読者さんに、どの記事にも抜かりなく定型文を貼っておいてあげたら、見せたいページへ誘導できる = 必要としているユーザーさんに親切。Winウィン〜♪
ということなのです。
まとめ
ということで、定型文を作ってぜひ毎記事に貼り付けましょう〜★彡
定型文を綺麗に見せるHTMLの枠線などは、下記を参考にしたり。


他にも「飾り枠 HTML」etc とネット検索すればたくさん出てくるので、そちらを参考に。
難しければ、文字だけでもいいし、アメブロの絵文字などを使ってなんとか可愛くしたり見やすくするだけでも 🙂
ブログカスタマイズフルプランを頼まれる方は、私の方で、ブログ全体のデザインに合わせて定型文も作成するのでお楽しみに♪












COMMENT