この記事は【アメブロの新CSS編集デザイン】を対象とした内容です。
アメブロを自分でカスタマイズする方法として、
WEB集客@poppyou


自分で簡単に! アメブロにヘッダー画像を設置するカスタマイズ方法:画像作りをすこし頑張るVr. | WEB集客...
アメブロでヘッダー画像を自分で設置するやり方。手順通りに行えば、誰でも自分自身でヘッダー画像を表示することができます。画像作成するためのポイントやソフトもご紹介...
WEB集客@poppyou


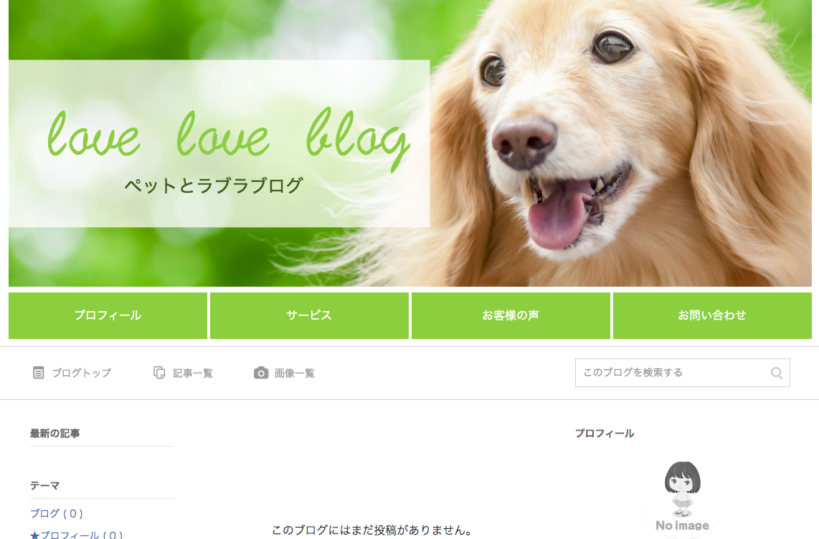
自分で簡単に! アメブロにメニューバー・ボタン(グローバルナビ)をコピペで設置する方法 | WEB集客@popp...
「アメブロの上部にメニューバーを設置したい!」コピペするだけで簡単にできる方法をご紹介。メニューバーを設置できると、読者さんに見てもらいたい記事や、読者さんが求...
をご紹介をしました。

その他の部分もカスタマイズしたくなった方へ、エリア毎のコードをご紹介します。
メニューバーの色やヘッダーで使っている色と合わせて、他の部分の色も変えたり、不要と思う線を削除してすっきりさせたり……お好みの部分を変えてみてください。
一文字でも消してしまうと、表示されなかったり、表示が崩れる恐れがあります。修正はご注意ください。
いずれのコードも、どこに挿入すれば良いか分からない場合、基本的にCSS編集の一番下に挿入すれば大丈夫です。
カラーコードはご自身でお好みの色のコードに替えてくださいね。
参照:応用編:色を変える方法
目次
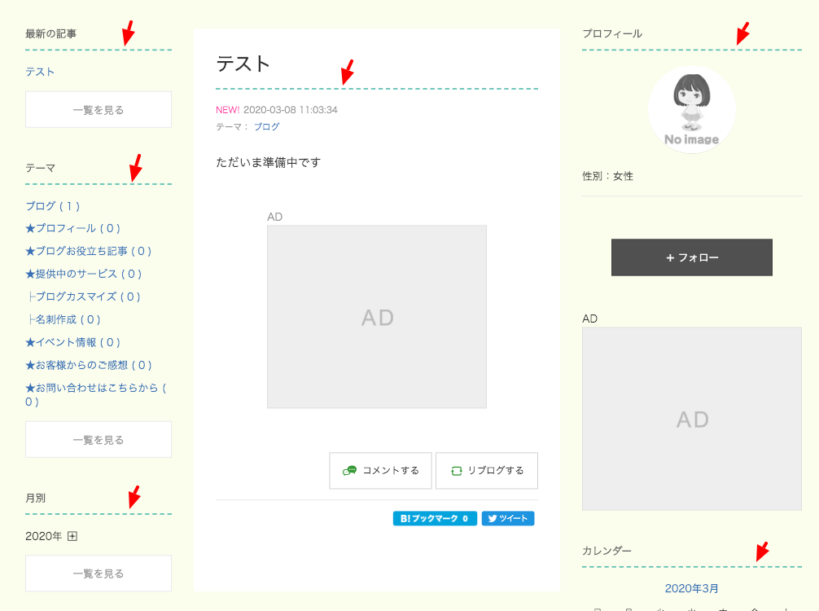
【カスタマイズ方法】それぞれの場所とコード
背景色を変える:記事エリア以外

/* 背景色を変える 記事エリア以外
----------------------------------*/
.skin-page , .skin-bgHeader , .skin-blogBody, .skin-blogBodyInner , .skin-blogHeaderNav{
background-color: #fbfded;/*カラーコードを書き換える*/
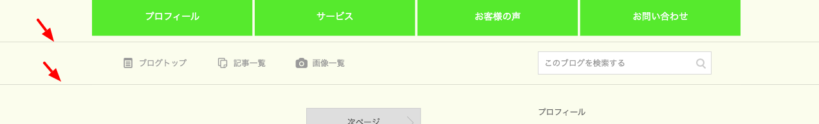
}上下線を削除:ヘッダー下の「ブログトップ・記事一覧・画像一覧」エリア

/* 上下線を削除 ヘッダー下の「ブログトップ・記事一覧・画像一覧」エリア
----------------------------------*/
[data-uranus-layout="headerNav"]{
border: none;
}余白を挿入:上部
お好みですが、背景色をつけたり、上下線を削除したり・・・すると、上部に余白を入れた方が、画像が少し際立ってバランスが取れるような気がします。

/* 余白を入れる 上部
----------------------------------*/
.skin-bgHeader{
padding-top: 50px;/*数値を変えることで余白の縦幅の変更可能*/
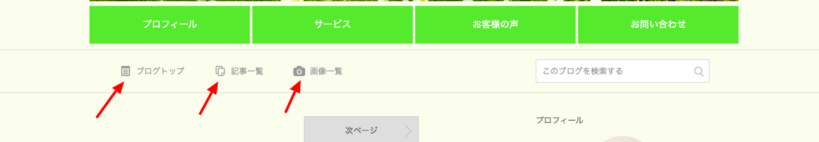
}アイコンの色を変える:ヘッダー下の「ブログトップ・記事一覧・画像一覧」エリア

/* アイコンの色を変える ヘッダー下の「ブログトップ・記事一覧・画像一覧」エリア
----------------------------------*/
.skin-topNavIcon{
color: #56ea2d;/*カラーコードを書き換える*/
}下線をひく:サブカラムの項目&記事タイトル
ここでは、破線にしています。

/* 下線をひく サブカラムの項目&記事タイトル
----------------------------------*/
.skin-widgetTitle{
border-bottom: 2px dashed #5ec1b4!important;/*カラーコードを書き換える*/
padding-bottom: 1em!important;
margin-bottom: 1em!important;
}
.skin-entryTitle{
border-bottom: 2px dashed #5ec1b4;/*カラーコードを書き換える*/
}リンクの文字色を変える:デフォルト&一度押したことのあるリンク

/* リンクの文字色を変える デフォルト&一度押したことのあるリンク
----------------------------------*/
a , a:visited {
color: #5ec1b4;/*カラーコードを書き換える*/
}背景色・枠線・文字色を変える:フォローボタン

/* 背景色・枠線・文字色を変える フォローボタン
----------------------------------*/
.skin-btnSidePrimary{
background-color: #5ec1b4;/*背景色:カラーコードを書き換える*/
border-color: #5ec1b4;/*枠線:カラーコードを書き換える*/
color: #ffffff;/*文字:カラーコードを書き換える*/
}背景色・枠線・文字色を変える:サブカラム内の「一覧を見る」ボタン

/* 背景色・枠線・文字色を変える サブカラム内の「一覧を見る」ボタン
----------------------------------*/
.skin-btnSide, .skin-btnSide:hover, .skin-btnSide:visited{
background-color: #ffffff;/*背景色:カラーコードを書き換える*/
border-color: #5ec1b4;/*枠線:カラーコードを書き換える*/
color: #5ec1b4;/*文字:カラーコードを書き換える*/
}背景色・枠線・文字色を変える:記事エリア上のボタン

/* 背景色・枠線・文字色を変える サブカラム内の「一覧を見る」ボタン
----------------------------------*/
.skin-btnPaging , .skin-btnPaging:hover, .skin-btnPaging:visited{
background-color: #eae779;/*背景色:カラーコードを書き換える*/
border-color: #eae779;/*枠線:カラーコードを書き換える*/
color: #333333;/*文字:カラーコードを書き換える*/
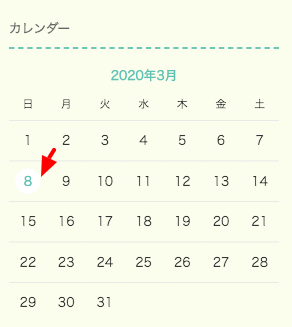
}丸の背景色を変える:カレンダー

/* 丸の背景色を変える カレンダー
----------------------------------*/
.skin-calendarDate.is-active {
background-color: #fffffff;
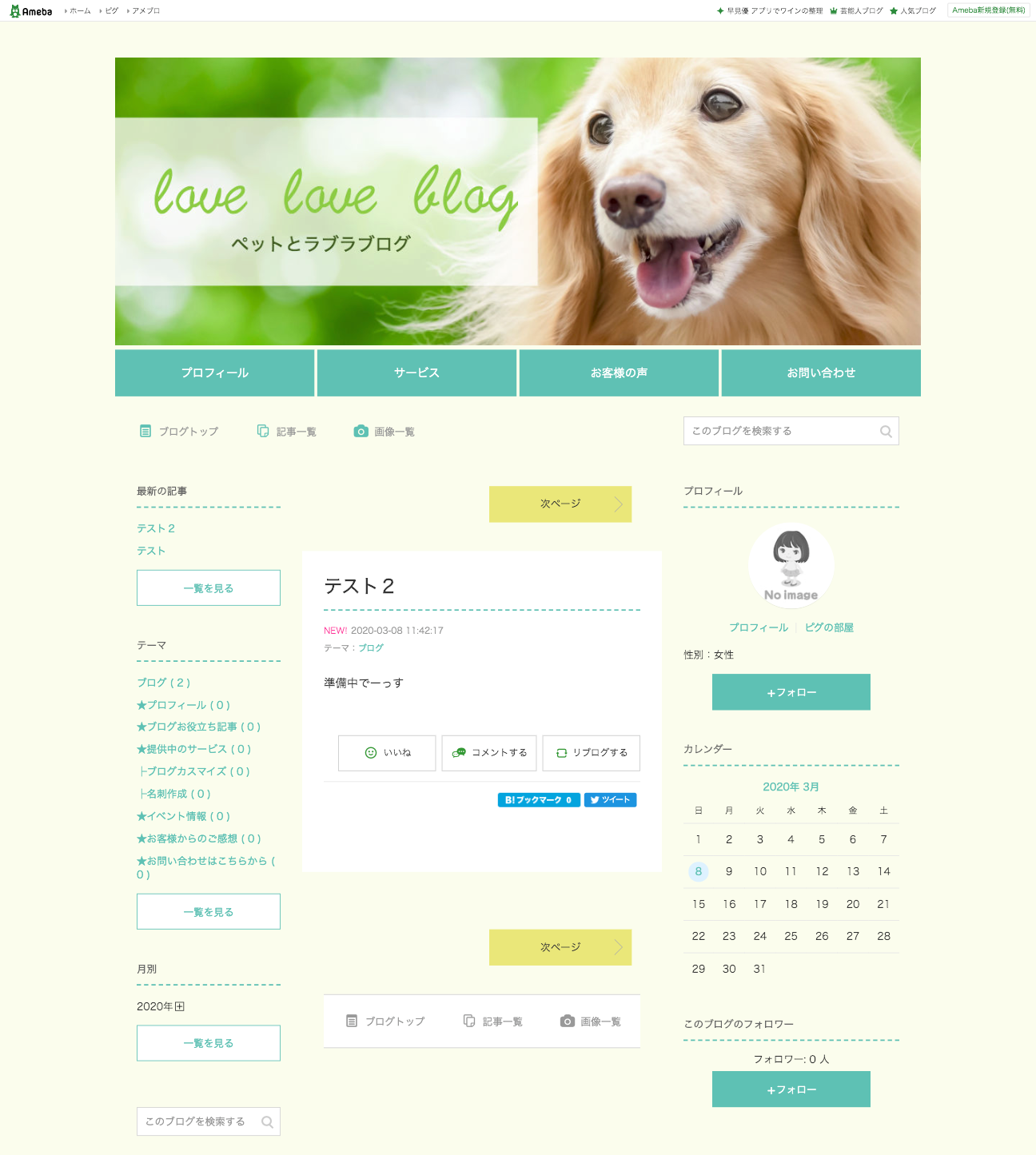
}まとめ
以上を全て行うと・・・
じゃん!!

こんな感じになります。色合わせのセンスが必要ですが、「メニューバーやヘッダーで使った色」を他の部分でも使っていくと綺麗にまとまります。
ではでは。










COMMENT