ヘッダー画像。
ヘッダーとはheader。head→頭。上部にある画像のことです。
「メインビジュアル」という言い方もされるように、そのページ、そのサイトのメインとなる画像。「こんなサイトですよ」と画像で視覚的に訴えかけるそんな画像のことです。
何もしなければ、通常アメブロはこんな感じで↓

ブログタイトルとブログ説明文がテキスト(文字・文章)で入っています。ここをヘッダー画像にすることで、もっとしっかりとどんなブログなのか読者さんに訴えかけよう!
そうゆう作戦です 🙂
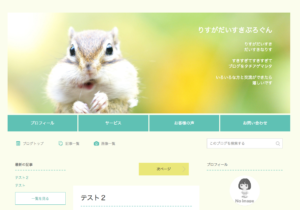
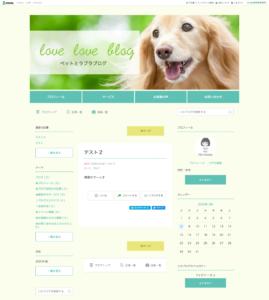
今回の手順でヘッダー画像を設置するとこんな感じになるよん↓

まずは、今回対象の設定から
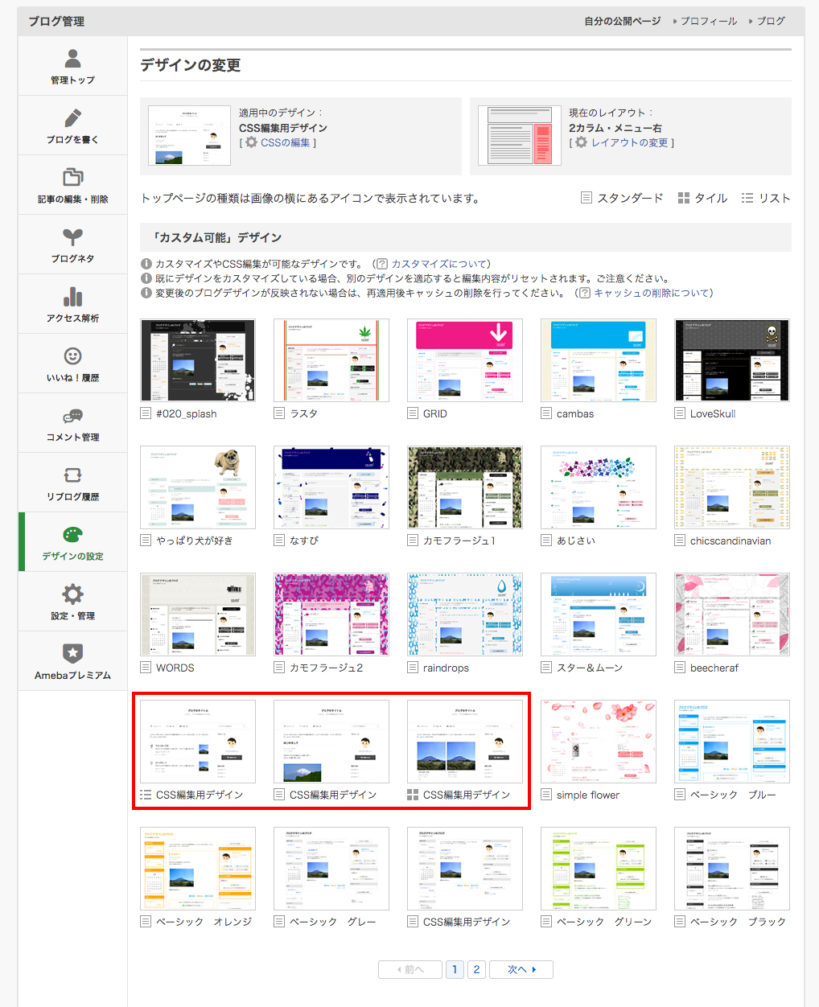
新CSS編集デザイン
を、デザインに選んでいることが、今回の記事の条件です。

▼ デザインの選択の仕方は下記の記事内の、デザインの選択方法を参考ください。

1)画像を作る
画像を作る際の設定はこちら。
【横幅】1120px
【縦幅】小さめなら400px前後。大きめなら600pxあたりまで。
新CSS編集デザインの横幅は、決まっています。1120pxです。
縦幅は決まりがなく自由です。が、縦にあまり長くなりますぎると、パソコンのモニターで見た時に見にくくなります。
【理由】ファーストビュー(下にスクロールしなくても最初に表示されているエリア)といって、そこで「どれだけの情報を与えられるか」はWEBの世界で大切で、縦幅が大きすぎる画像を作成すると下にスクロールをしないと他の情報になかなかたどり着かなかったり・・・。
画像編集ソフト紹介
画像を作るための画像編集ソフト。
Photoshopなどお持ちでしたらそちらを使っていただければよいのですが、ない場合は、無料で使えるソフトもWEB上に色々あります。ここでは使い方などのご紹介はできませんが、これ手軽に使えるなと思ったものを、一つだけソフトをご紹介いたしますね。
Pixlr Editor(ピクセラエディター)
https://pixlr.com/editor/
無料。ソフトのダウンロードも不要なので、気軽にネット上で画像が編集できます。
上記のURLをクリックすればもう使えます。日本語にしたい場合は、最初に表示される画面の右上の×を押して閉じ、Language>日本語と設定。
今回は簡単にですが、そのピクセラエディターでこんなヘッダー画像を作成しました。サイズは、横幅1120px・縦幅400pxです。

2)アメブロにヘッダー画像を設置!
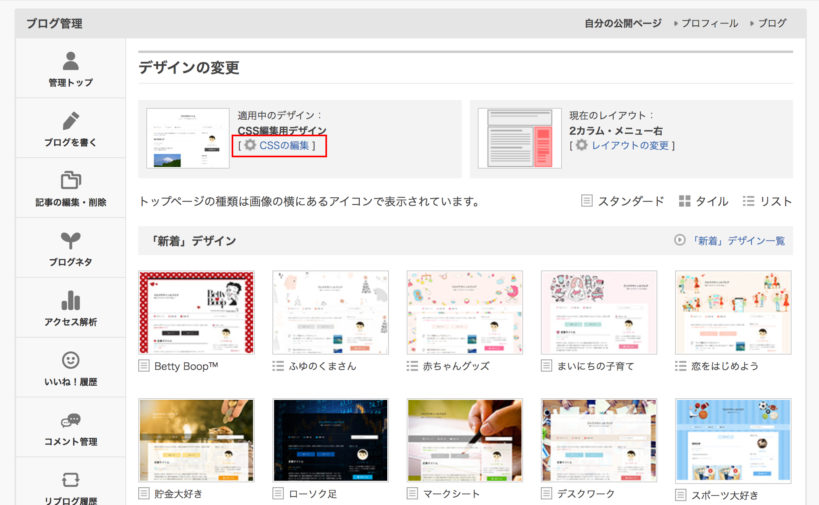
では、用意したヘッダー画像をアメブロに設置します。ブログ管理>デザインの設定>CSSの編集に入ります。

ブログデザインヘッダ・背景用画像の追加のファイルを選択。ここで用意したヘッダー画像を選択します。そして、次に、アップロードをクリック。

少し待つと、こんな感じで選択したヘッダー画像がアップロードされます。↓

そして、下記のコードをコピーして・・・
/* ヘッダー画像の変更
--------------------------------------------*/
[data-uranus-layout="headerInner"]{
background-image: url(https://stat.blogskin.ameba.jp/blogskin_images/20200229/19/67/lI/j/o11200400mitumi-kan1582973052355.jpg);/* アップロードしたヘッダー画像「この画像のパス」をコピペ */
background-size: 1120px;
height: 400px;/* 作成したヘッダー画像の縦幅の数値を */
}
[data-uranus-layout="headerInner"] a{
height: 400px;/* 作成したヘッダー画像の縦幅の数値を */
}
skin-blogMainTitle , .skin-blogSubTitle{
text-indent: 100%;
white-space: nowrap;
Overflow: hidden;
}現在使用中のブログデザインCSSの一番下に貼り付けてください。こんな感じに。↓

ただ、このコードを少し修正する必要があります。今から説明しますね。
修正1)先ほどアップロードしたヘッダー画像のパスに変更
このピンク色の線の部分を変更。先ほどあなたがアップロードしたヘッダー画像のパス、この画像のパスをコピーしてそれをここに貼り付けてください。

注意! 前後の( )括弧などを消してしまわないように。
修正2)ヘッダー画像の縦幅に変更
このピンク色の線の部分を変更。アップロードしたヘッダー画像の縦幅の数値に変えてください。現在は400pxの画像なので400pxと入っています。同じならこのままで大丈夫です。

注意! くれぐれも数値以外の文字列を消してしまわないように。
3)設置完了!確認しましょう。
ここまでできたら、保存をクリックして完了です。
じゃん!!

かぁーわぁーうぃーうぃー♪
ちゃんとヘッダー画像をクリックするとブログトップ(ページ)に飛ぶようにもなっています。おめでとうございまーす!!
他のやり方をもう一つご紹介
- 凝った画像を作るのが苦手
- 画像を一枚ペタッと貼り付けて終わりにしたい
- あまりセンスに自信ない
という方は、下記でご紹介しているカスタマイズ方法がいいかもしれません。併せてご覧になってみてください。

【さらに挑戦の人に】メニューバーも設置する人へ
上記でヘッダー画像の設置は完了なのですが、ここにもう一つ! 「メニューバーも自分で設置したい!」そんなツワモノさんへ、もう少し説明を続けます。
▼ 下記の別記事で、メニューバーを自分で設置するやり方をご紹介しています。

そちらも併せて設置される方は、上記のコードにもう一行加える必要があります。なので、作業2のコードの代わりに、その一行を加えた、下記のコードを貼り付けてください。
/* ヘッダー画像の変更
--------------------------------------------*/
[data-uranus-layout="headerInner"]{
background-image: url(https://stat.blogskin.ameba.jp/blogskin_images/20200229/19/67/lI/j/o11200400mitumi-kan1582973052355.jpg);/* アップロードしたヘッダー画像「この画像のパス」をコピペ */
background-size: 1120px;
height: 400px;/* 作成したヘッダー画像の縦幅の数値を */
margin-bottom: 83px;/* 他記事参考のメニューバーを設置した場合 */
}
[data-uranus-layout="headerInner"] a{
height: 400px;/* 作成したヘッダー画像の縦幅の数値を */
}
skin-blogMainTitle , .skin-blogSubTitle{
text-indent: 100%;
white-space: nowrap;
Overflow: hidden;
}もしくは、下記の一行を
margin-bottom: 83px;/* 他記事参考のメニューバーを設置した場合 */ここに追加してくださーい。

そうすると・・・ヘッダー画像の下に余白が生まれます。

ここに、メニューバーを設置するのです。なので、下記の別記事のカスタマイズもおこなうと……

じゃん!!

みぃてぇーかぁーわぁーうぃーうぃー(*´ェ`*)
と、お楽しみください!
Q&A
- 最後に確認をしたら、ブログ説明文が表示されたままです。
-
ブログ管理>設定・管理>基本設定の説明を確認してください。ここで改行を使っていると、表示されてしまいますので、改行を全部消してみてください。
まとめ
ヘッダー画像を設置するだけでも、こんなに印象が変わります。


ヘッダー画像の作成は難しく感じるかもしれませんが、初心者さんの場合は、まず
- 写真を一枚用意する(自分で撮影したものでも、WEB検索で無料の写真素材でも)
- その上にブログタイトルとブログ説明文を載せる
これだけでも良いと思います 🙂
まずは挑戦! 慣れてきたらまた凝ったことに挑戦してみる。そんな感じで気持ち楽に挑戦してみてください♪
「もっとこうしたい・プロにお願いしたい」方は
「もう少しこの部分をこうしたい!」「マンツーマンで教えて欲しい!」そんな方へはパーソナルコンサルティングでレクチャーしております。

また、「ヘッダー画像だけ作ってほしい!」というご要望にもお応えできます。ブログカスタマイズのお手軽プランでお申し込みください。

ではでは。








COMMENT