別記事で、下記のとおりアメブロでヘッダー画像を自分で設置する方法をご紹介しました。

そこで今回は、別パターンをご紹介しますね。
画像の作成がもっと簡単になります。画像作成時に、「ブログタイトルを入れたり、ブログ説明文を入れたり」が不要です。
逆を言えば、アメブロの管理画面で設定した「ブログタイトル」と「説明文」しかヘッダー画像に掲載されませんので、他の情報(文章)を掲載されたい場合は、画像作成時に画像に盛り込んでくださいね。
- 凝った画像を作るのが苦手
- 画像を一枚ペタッと貼り付けて終わりにしたい
- あまりセンスに自信ない
そんな方は今回の記事のやり方が簡単です。おすすめしまーっす。
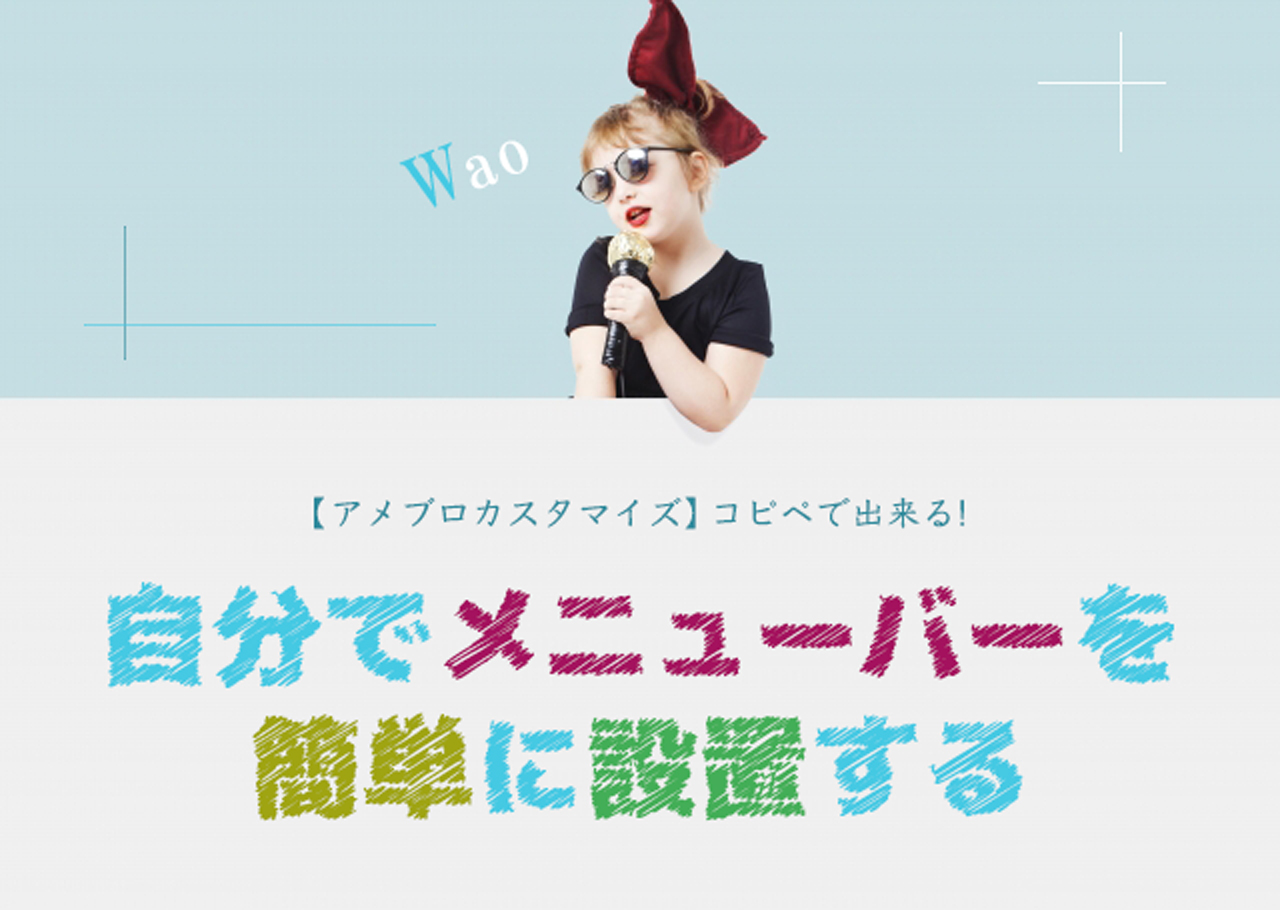
完成参考はこんな感じでーっす。↓↓↓
まず、確認事項のおさらい
確認事項のおさらいです。下記をまだ読まれていない方はご一読ください。
1)画像の作成をしてください
冒頭に書いた通り、今回は画像の作成が簡単です。「画像の作成時に文字を盛り込まない」でも出来る方法だからです。
その代わりに、画像を選ぶ時に注意が必要です。右側に文字が入ってもいいように、文字が入っても可読性を保てるように(読めるように)、右側がすっきりしている画像をお選びください。
今回はこちらを選んでみました。

これを画像作成のときに、画像を作るに記載のサイズを参考に

この赤枠に「ブログタイトル・説明文」がのっかると想定して、空けておきながらトリミング(切り取り)します。こうやって作った画像を、次の手順で設置します。
2)アメブロにヘッダー画像を設置!
では、用意したヘッダー画像をアメブロに設置します。ブログ管理>デザインの設定>CSSの編集に入ります。

ブログデザインヘッダ・背景用画像の追加のファイルを選択。ここで用意したヘッダー画像を選択します。そして、次に、アップロードをクリック。

少し待つと、こんな感じで選択したヘッダー画像がアップロードされます。↓

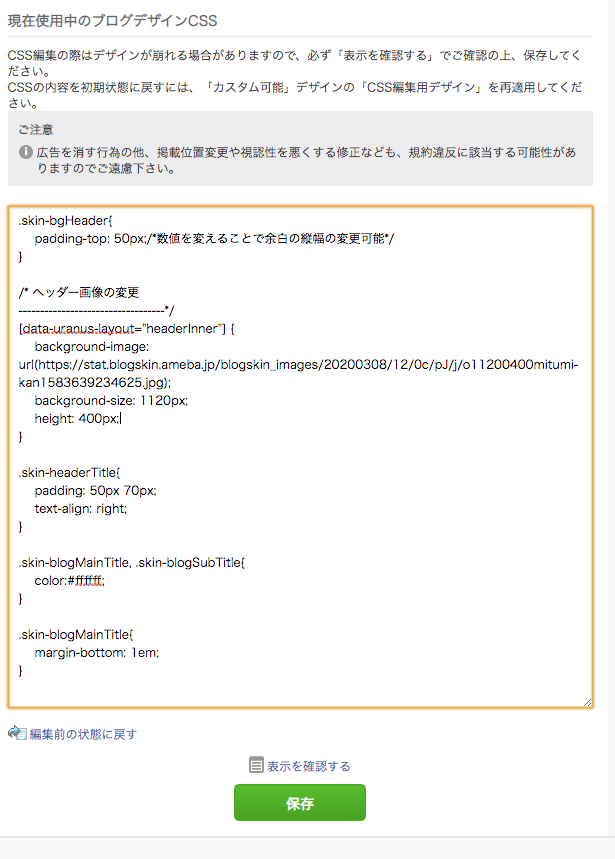
そして、下記のコードをコピーして・・・
/* ヘッダー画像の変更
--------------------------------------------*/
[data-uranus-layout="headerInner"]{
background-image: url(https://stat.blogskin.ameba.jp/blogskin_images/20200308/12/0c/pJ/j/o11200400mitumi-kan1583639234625.jpg);/* アップロードしたヘッダー画像「この画像のパス」をコピペ */
background-size: 1120px;
height: 400px;/* 作成したヘッダー画像の縦幅の数値を */
}
[data-uranus-layout="headerInner"] a{
height: 400px;/* 作成したヘッダー画像の縦幅の数値を */
}
.skin-headerTitle{
padding: 50px 70px;
text-align: right;
}
.skin-blogMainTitle, .skin-blogSubTitle{
color:#ffffff;/* ブログタイトル・ブログ説明文の文字色 */
}
.skin-blogMainTitle{
margin-bottom: 1em;
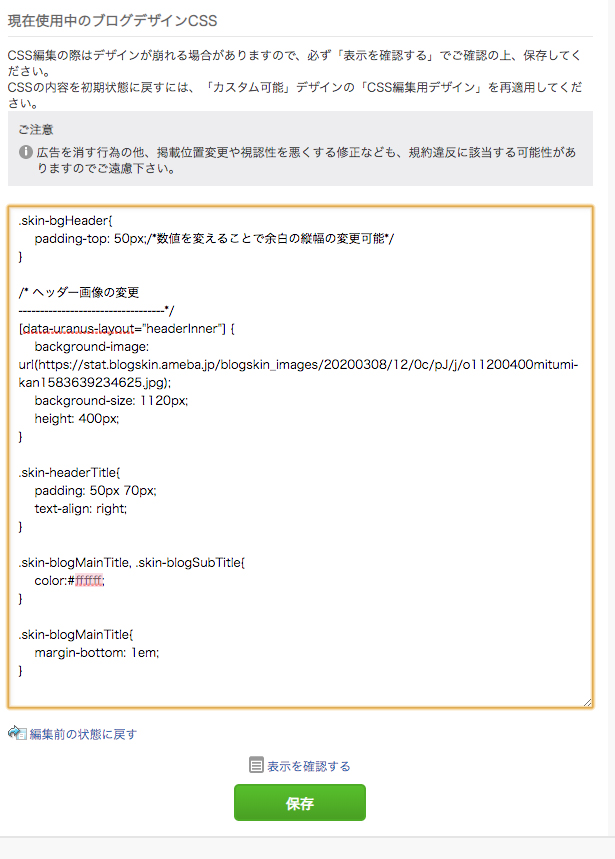
}現在使用中のブログデザインCSSの一番下に貼り付けてください。こんな感じに。↓

ただ、このコードを少し修正する必要があります。今から説明しますね。
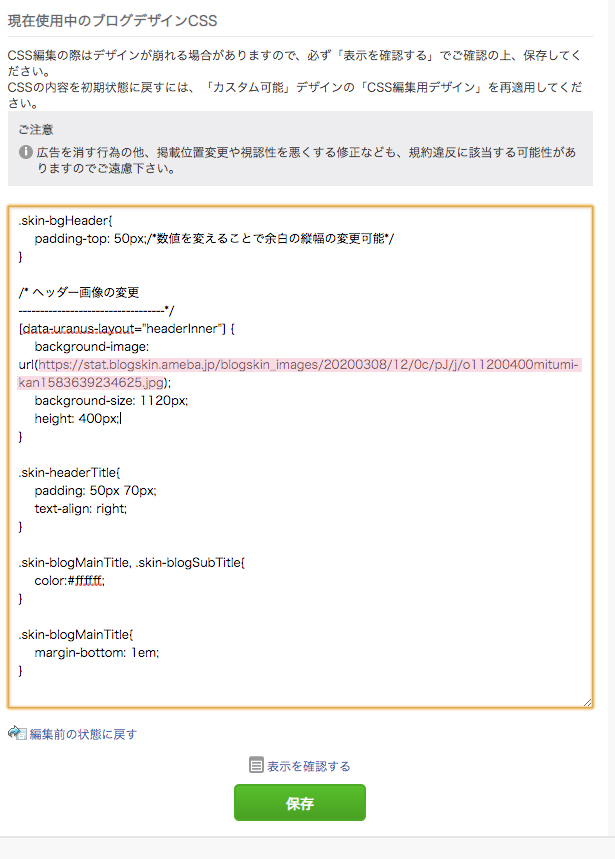
修正1)先ほどアップロードしたヘッダー画像のパスに変更
このピンク色の線の部分を変更。先ほどあなたがアップロードしたヘッダー画像のパス、この画像のパスをコピーしてそれをここに貼り付けてください。

注意! 前後の( )括弧などを消してしまわないように。
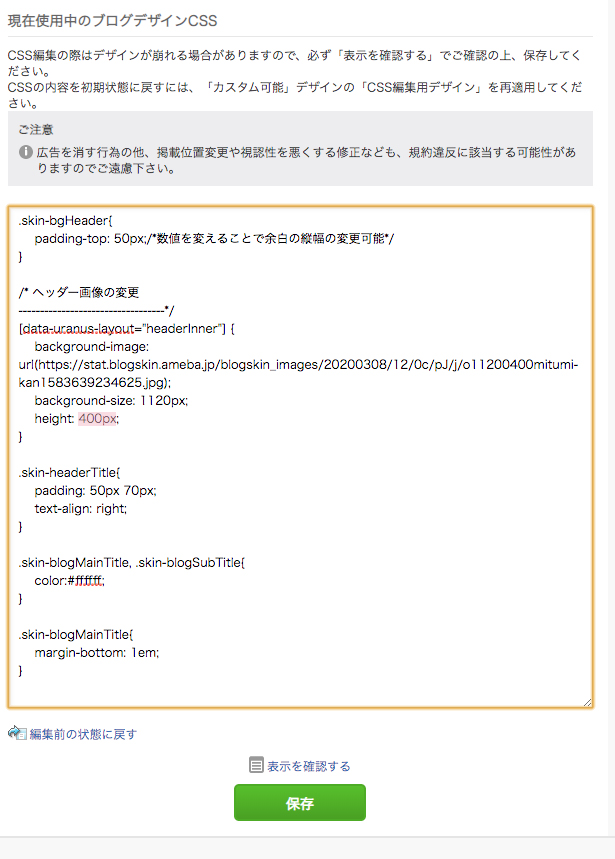
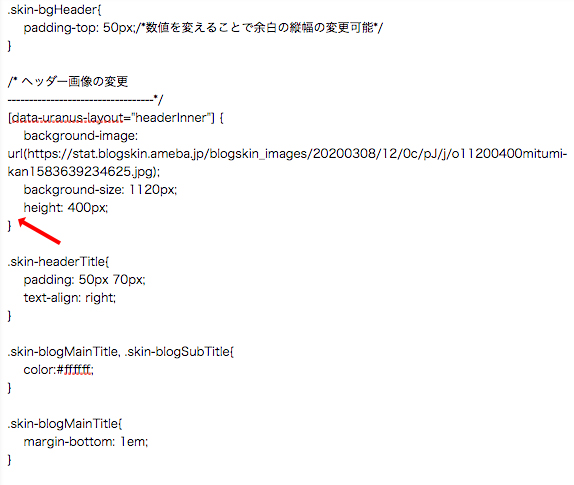
修正2)ヘッダー画像の縦幅に変更
このピンク色の線の部分を変更。アップロードしたヘッダー画像の縦幅の数値に変えてください。現在は400pxの画像なので400pxと入っています。同じならこのままで大丈夫です。

注意! くれぐれも数値以外の文字列を消してしまわないように。
3)設置完了!確認しましょう。
ここまでできたら、保存をクリックして完了です。

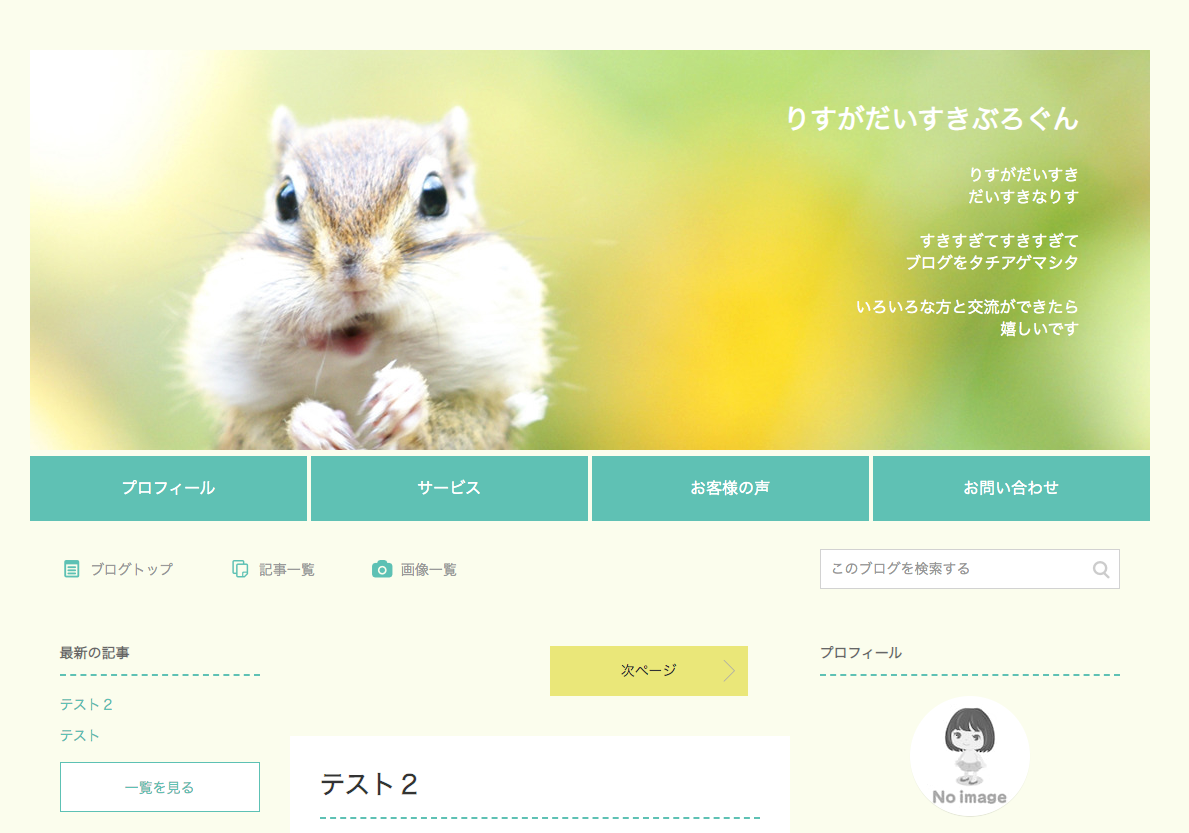
こんな感じになります。ちなみに、すでに「ブログタイトル・ブログ説明文」は設定しているはずなのでその設定した文字が右側に表示されるのが、今回のデザイン。
なのですが、念のためにそちらも解説しておきますね。↓
4)【その後の微調整】
ブログタイトル・説明文の修正
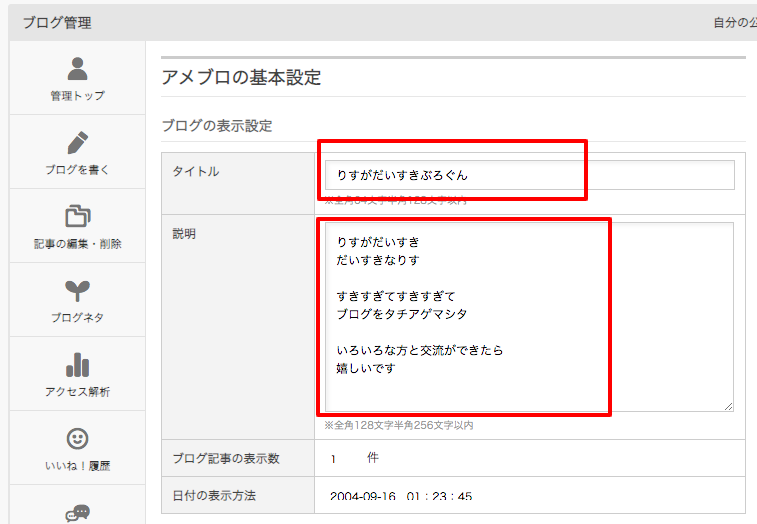
ブログ管理>設定・管理>基本設定に入ります。そこのタイトルと説明にいれた文章がヘッダー画像の上に掲載されます。

ですので、説明文は、改行をしてみたり、文章を変えてみたり・・・画像とのバランスをみて微調整されてみてくださいね。ここがセンスの活かしどころです♪
ブログタイトル・説明文の色を変える
そしてもう一つ。今回は、「ブログタイトル・説明文」を白色にしていますが、選んだ画像(文字を掲載する右側)が白背景だったりした場合は、文字も白だと読めなくなってしまいます。
その時は下記を修正してください。

ピンク線の部分が「ブログタイトル・説明文」の文字色を指定しています。カラーコードといいます。このカラーコード6桁を変えることで色を変更できます。
詳しくはこちらの記事の【応用編】色を変える方法をご覧ください。

てっとりばやく、黒くするならカラーコードは #000000 です。
読みにくいから、という上記の理由でなくとも、ヘッダー画像内のメインとなる色とこの部分を合わせたりするのも、デザイン性です♪色々お試しください。
メニューバーを設置する、している方はこちらのコードも必要です。
別記事(下記)でメニューバーを自分で設置するやり方をご紹介しています。

そちらも併せて設置される方・されている方は、上記のコードにもう一行加える必要があります。なので、作業2のコードの代わりに、その一行を加えた、下記のコードを貼り付けてください。
/* ヘッダー画像の変更
--------------------------------------------*/
[data-uranus-layout="headerInner"]{
background-image: url(https://stat.blogskin.ameba.jp/blogskin_images/20200308/12/0c/pJ/j/o11200400mitumi-kan1583639234625.jpg);/* アップロードしたヘッダー画像「この画像のパス」をコピペ */
background-size: 1120px;
height: 400px;/* 作成したヘッダー画像の縦幅の数値を */
margin-bottom: 83px;
}
[data-uranus-layout="headerInner"] a{
height: 400px;/* 作成したヘッダー画像の縦幅の数値を */
}
.skin-headerTitle{
padding: 50px 70px;
text-align: right;
}
.skin-blogMainTitle, .skin-blogSubTitle{
color:#ffffff;/* ブログタイトル・ブログ説明文の文字色 */
}
.skin-blogMainTitle{
margin-bottom: 1em;
}もしくは、下記の一行を
margin-bottom: 83px;/* 他記事参考のメニューバーを設置した場合 */ここに追加してください。

そうすると・・・ヘッダー画像の下に余白が生まれ、メニューバーも入るとこんな感じになります。

え。かわいい♡ 自分でここまでできたら可愛いじゃん!!!笑
ちなみに、上の画像は他の部分もカスタマイズしています。下記の記事を参考に試してみてくださいね。楽しんでください♪

まとめ
以上が、自分でアメブロをカスタマイズ!「ヘッダー設置 画像作成は楽バージョン」の手順でした!ポイントは・・・
- 画像の選び方。右側に文字が載ると想定して、画像を選ぶ!
- 画像がキーです。ここでおしゃれなセンスの良い画像を選べれば、全体の印象もおしゃれでセンスよくなります。
- 画像によっては、「ブログタイトル・説明文」の文字色を変えて可読性を保つ必要があります。
先に紹介しましたとり、画像作成時にブログタイトルを盛り込んでしまう、などの場合はこちら(下記)の設置方法をご参考くださいね。

もっとこうしたい・プロにお願いしたい方は
自分でうまくできない。もう少しここをこうできたらいいのに……etc マンツーマンでレクチャーしてほしい方には、パーソナルコンサルティングをご用意しております。ご利用ください♪

また、「ヘッダー画像だけ作ってほしい!」というご要望にもお応えできます。下記のブログカスタマイズのお手軽プランでお申し込みください。

ではでは。









COMMENT