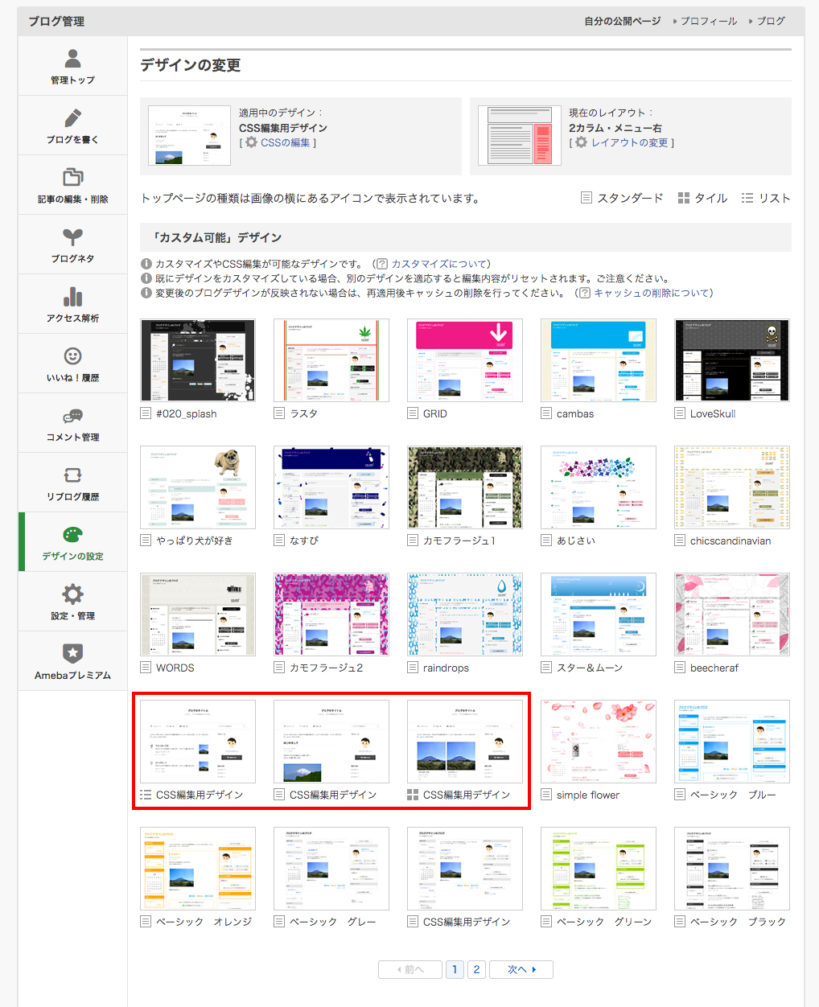
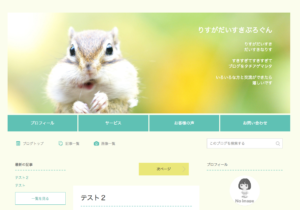
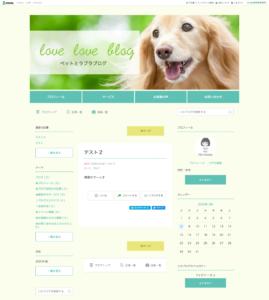
アメーバブログで、「メニューバー」「メニューボタン」「グローバルナビゲーション」といったいろんな言い方をしますが、ソレ(赤枠部分↓)を設置する方法です。

設置のために必要なHTMLやCSSの知識がない方でも、出来る限り、この手順の通りに進めばできるようにとまとめています。
※この情報は2020年2月にまとめたものであり、その後の仕様の変化などに対応できていない可能性があります。ご容赦ください。
※手順は色々なやり方、好みがあります。あくまでも私のやり方の紹介です。自己責任でお使いください。
メニューバーを設置するメリット
アメブロのような作りのブログは、記事が投稿順に並んで表示されているだけなので、読者さんが「この方のプロフィールが知りたいな」「興味あるのだけれどどこからお申し込みしたらいいんだろう」と思った時に、誘導してあげる道筋が弱いです。要は探しにくいということ。
そんな時に、上部にこのメニューバーがあると、見つけてもらいやすいし、運営者が誘導したいページを前に出してあげることが可能とも言えます。
さぁやってみよー!
まず【対象デザイン】と【レイアウト】を選ぶところから
今回、対象となる状態(選択してもらうもの)は下記2つを満たしていること。
→ 新CSS編集デザイン
→ 2カラム・メニュー右
もしくは、分かるようであれば
→ 3カラム・右ワイドメニュー にしてフリースペースを右側に入れる
→ 3カラム・左ワイドメニュー にしてフリースペースを右側に入れる
でもOK。その他でのやり方は今回省きます。
新CSS編集デザインについて
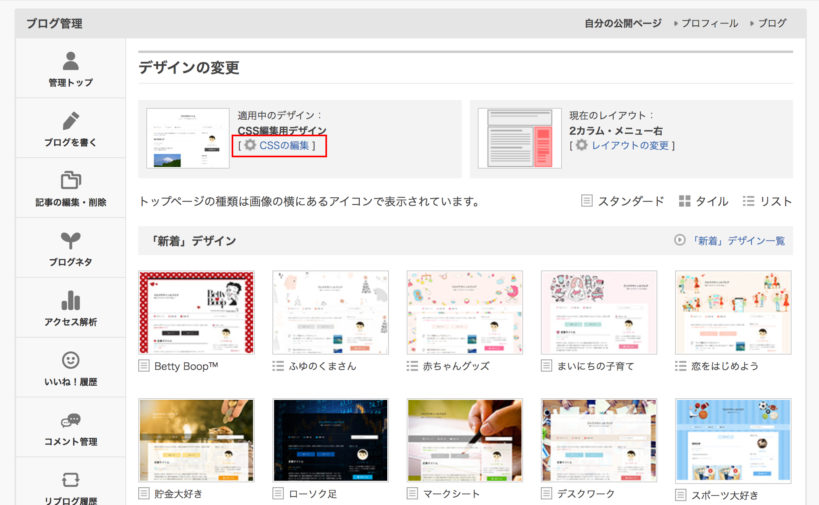
今回はこの3つの「カスタム可能」デザインを対象としたお話です。(新CSS編集デザイン)

デザインの選択方法
ブログ管理>デザインの設定 から選択できます。下部の「他のカテゴリからブログデザインを探す」内「カテゴリから探す」のカスタム可能をクリックすると、自分でカスタマイズ(ヘッダー画像を変えたり、メニューボタンを設置したり)できるテンプレート一覧が表示されます。(上記の画像のとおり)

※ 今回、この3つのうちの真ん中を使って説明していますが、この3つならどれを選ばれても大丈夫です。
2カラム・メニュー右について
また、ブログ管理>デザインの設定 から設定できる、現在のレイアウトは、2カラム・メニュー右を選択しておいてください。

注意点!
そして今おこった二つ「デザインの変更」と「レイアウトの変更」は、このあとの手順を行ってメニューバーを作成したあとに、「あ、やっぱりこのデザインやめてこっち!」とか「3カラムにしよーっと」っと変えてしまうと、メニューバー設置がリセット(表示が無くなる・崩れる)されてしまいます。
その際は、もう一度、手順2の【CSS編集】をやりなおす必要があります。(手順1は省いてOK)
※ 分からなくなったりお困りの方は、個別に状況を確認&対応できるパーソナルコンサルティングをご利用ください。
手順
手順1)【フリースペース編集】
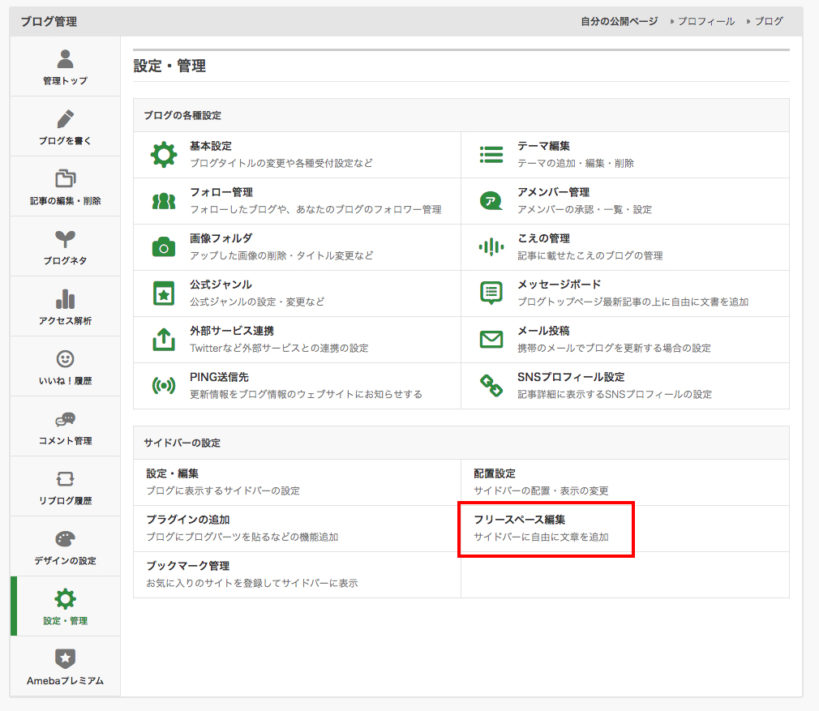
ブログ管理>フリースペース編集 に入ります。

ここに、下記のコードをコピペして挿入してください。
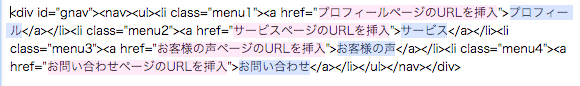
<div id="gnav"><nav><ul><li class="menu1"><a href="プロフィールページのURLを挿入">プロフィール</a></li><li class="menu2"><a href="サービスページのURLを挿入">サービス</a></li><li class="menu3"><a href="お客さんの声ページのURLを挿入">お客さんの声</a></li><li class="menu4"><a href="お問い合わせページのURLを挿入">お問い合わせ</a></li></ul></nav></div>こんな感じ。

改行はせず、そしてまずは一文字も消さないように注意。消してしまうと表示が正しくされない場合があります。
そして、他に何か文字が入っている場合は、一番下か一番上にでもそぉっと笑、慎重に挿入してください。それで大丈夫なはず。
変更していいところ・変更するところ
上記のコードを貼り付けたあとに、自分用に修正が必要です。今回は4つのボタンができるようなコードです。
1.→ ボタンの中の文字を修正
2.→ そのボタンを押した時に飛ぶページのURLを挿入
が必要。

1.は青色で線を引いた部分を修正します。
2.はピンク色で線を引いた部分に挿入します。
注意点!
青色線の部分を触る時は、前後の > や < (カッコ)を消さないように注意。
ピンク色線の部分を触る時は、前後の ” (ダブルクォーテーション)を消さないように注意。
絶対消さないでください。 一つでも無くなると表示が崩れます。もちろん、線を引いた部分以外も消さないように注意してくださいね。
手順1_1)【確認】手順2を済まし、配置設定も確認。
手順1を済ませると、今いれたもの(文章)が、フリースペースというエリアに反映されます。のですが、「フリースペースを表示させる」設定になっていないと表示されません。ここを確認してください。

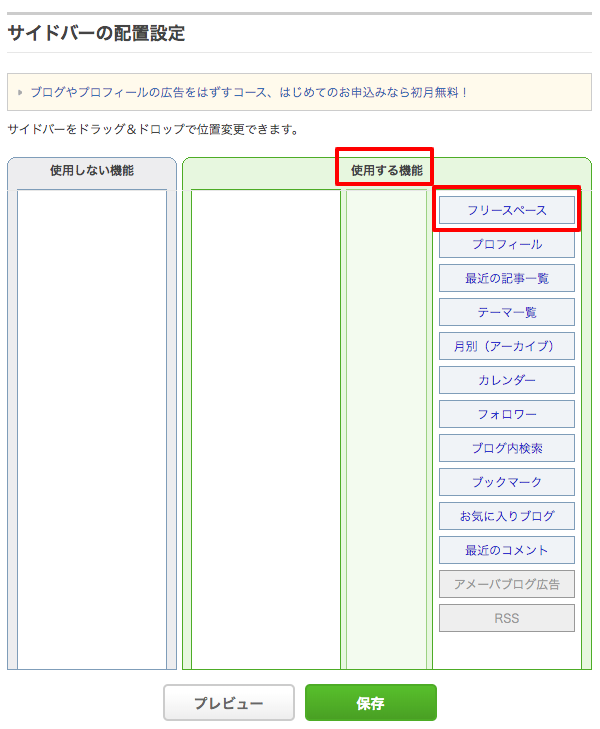
ブログ管理>設定・管理>配置設定 に入って使用する機能の中にフリースペースが入っていなければ入れてください。

入れ方は、フリースペースを掴んで、「使用しない機能」から「使用する機能」のエリアへドラッグ&ドロップ。
手順2)【CSSの編集】
さて。次に、今いれたものを表示させたい場所へ移動させるための作業を行います。それがCSSの編集。
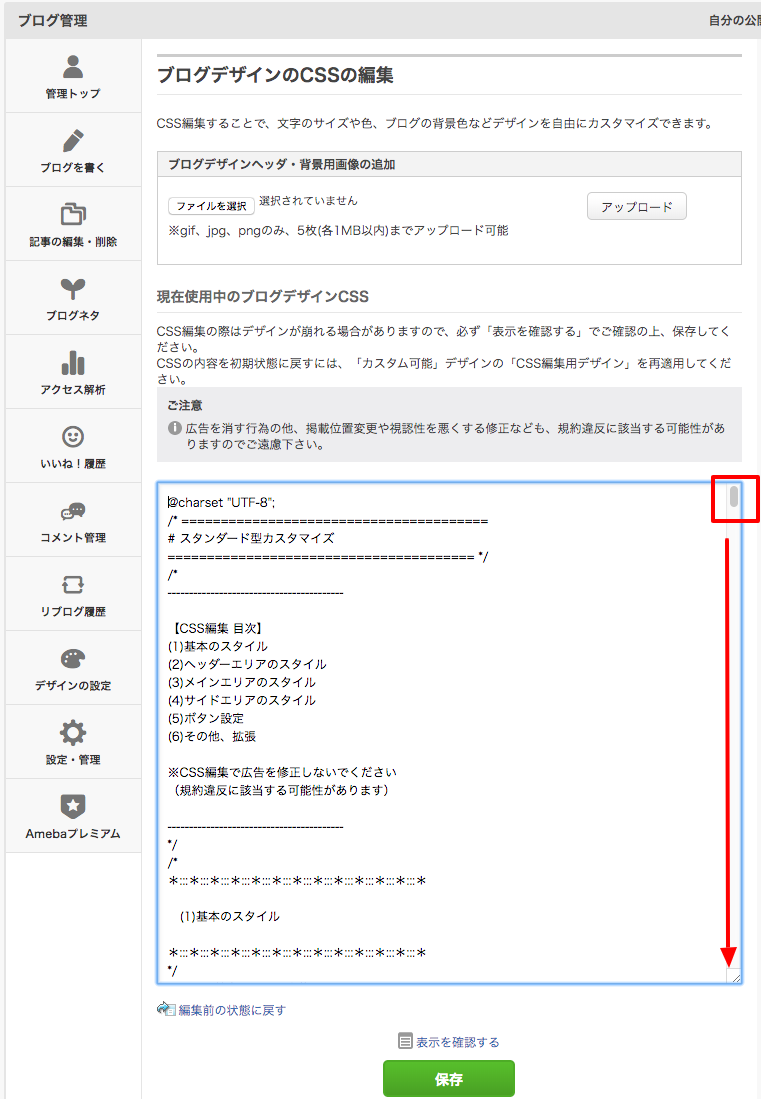
ブログ管理>デザインの設定>CSSの編集 に入ります。

そうすると下の画面が表示されますので、ぐいーんとしたにスクロールして、一番下にでもコードを追加してください。

コードはこちら↓。
/* メニューバー
2カラム・メニュー右 もしくは
→ 3カラム・右ワイドメニュー にしてフリースペースを右側に入れる
→ 3カラム・左ワイドメニュー にしてフリースペースを右側に入れる
--------------------------------------------*/
.skin-headerTitle{
padding-bottom: 155px;
}
.skin-blogBody{
position: relative;
}
#gnav{
position: absolute;
right:0;
top: -190px;
}
#gnav ul {
display: flex;
flex-wrap: wrap;
justify-content: center;
width: 1120px;
}
#gnav li {
width: 277px;
text-align: center;
margin-right: 4px;
}
#gnav li:last-child {
margin-right: 0;
}
#gnav li a {
font-size: 16px;
display: block;
text-decoration: none;
background-color: #5fc1b4;/* 背景色 */
padding: 20px 10px;
color: #fff;/* 文字色 */
}
#gnav li a:hover {
opacity: 0.4;
}以上です。
確認しましょう
ここまで問題なく、作業ができていれば表示がされているはずです。確認してみましょう。確認するポイントは。
- 表示が崩れずできているか。
- ボタンの中の文字が間違っていないか。
- ボタンを押すと、ちゃんと移動させたいページへ飛んでいるか。
【おまけ】ブログタイトルとブログ説明文の色を揃える
おまけで、もし「もう少し出来そう私 🙂 」という方へ。今設置したメニューバーの色と揃えて、ブログタイトルとブログ説明文の色を変えてみませんか? ここだけでもお揃い感が出てキレイになりますよ。

簡単、先ほど手順2でやったCSS編集で一番下にこのコードを貼り付けるだけ。
/* ブログタイトルとブログ説明文の色変え
--------------------------------------------*/
.skin-blogMainTitle , .skin-blogSubTitle{
color: #5fc1b4;/* 文字色 */
}まとめ
メニューバーを設置するだけで、グッっとユーザビリティが高まります。ぜひ設置してみてくださいね。
自分でカスタマイズできたら、修正もすぐに対応できますね 🙂
「もっとカスタマイズしたい・プロにお願いしたい」場合は
- 背景色を変えたい!
- 文字色を変えたい!
- ボタンの数を5つに増やしたい!
なども可能です! 「もう少し自分好みに、そして自分で出来るようになりたい。」そんな方は、個人のお悩みやご要望に直接お答えできるパーソナルコンサルティングをご利用ください。

もしくは、ヘッダー画像だけプロにお願いすることも可能です。











COMMENT