Font Awesomeとは?
Font Awesome(フォントオーサム)は、WEBアイコンフォントを使わせてくれるサービスです。
有料のアイコンもありますが、無料のアイコンも十分に用意してくれています(現在は1,598点もある)。また、基本的に、商用利用もOK。
WEBアイコンフォントとは?
アイコンを文字を扱うような感覚で使用できるのが、WEBアイコンフォント。jpgとかpngといった画像形式ではなく「文字」と同じような感覚。
メリット
何が良いって、画像としてWEBに貼るのとは違うので
- 拡大してもぼやけない
- コードを書き換えるだけで、色を変えられる
- コードを書き換えるだけで、サイズを変えられる
etc というメリットがあります。
使用例
下記のアイコンは、全てFont AwesomeのWEBアイコンフォントです。
←が回転しているのもFont Awesomeのコードでおこなっています。
使い方
では、さっそく使ってみましょう 🙂
Font Awesomeを使うために、まず準備が必要。準備は2種類の方法があります。
- 自分のサーバーに、アイコンフォントのデータをアップロードする方法
- 「CDN」といって、他のサーバー上にあるアイコンフォントのデータを読み込む方法
この、2であれば、
自分のサーバーにアイコンフォントのデータをアップロードする必要がないので、自分のサーバーへの負荷を減らせます。また、新しいアイコンフォントが出た時に、データをダウンロードし直す必要もありません。
ということで、2をオススメします。この、2の手順を解説しますね。
1. 準備:CDNを利用する
CSSでCDNを読み込む
下記のコードを <head>〜</head> 内に貼り付けます。
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.6.3/css/all.css">※ 読み込みたいバージョンによって、上記のコードは異なります。
2. 使うアイコンを探す
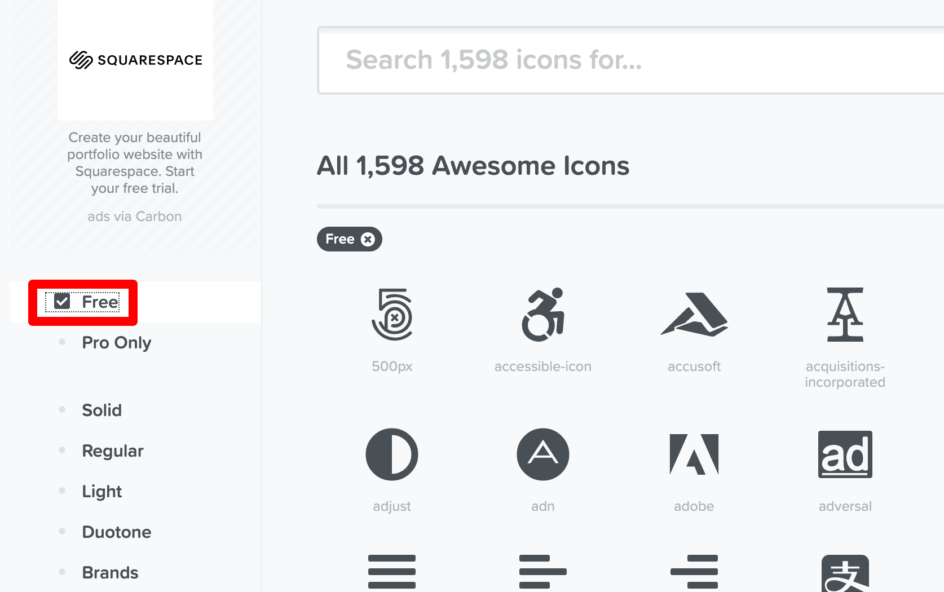
準備ができたら、次にFont Awesome公式サイトから使いたいアイコンを探します。
このFreeをクリックすることで、無料で使えるアイコンだけを表示させられます。

ちなみにSearchボックスから検索ができます。が、日本語では検索できないので、英語で検索しましょう。
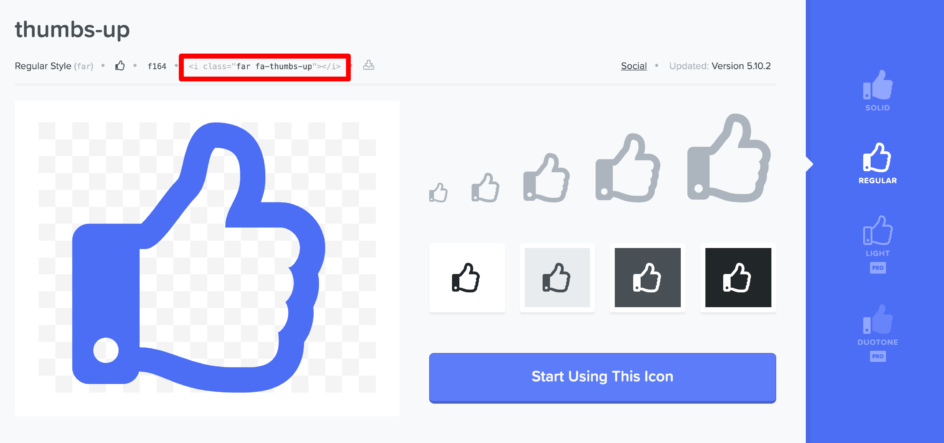
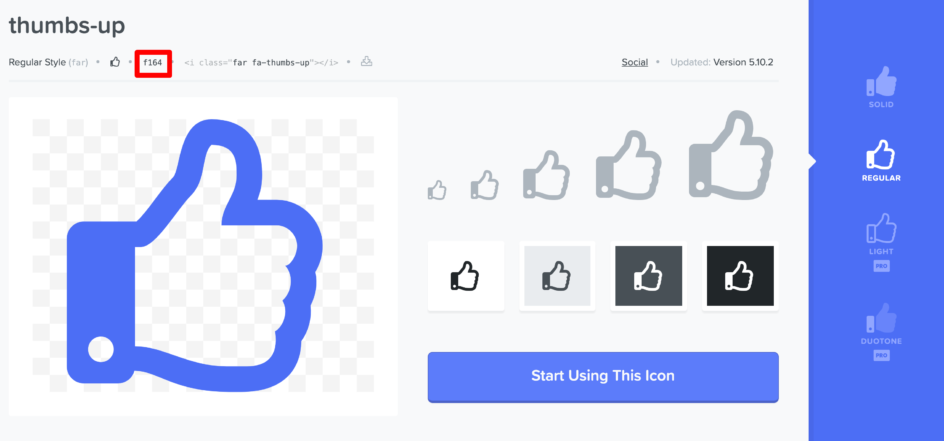
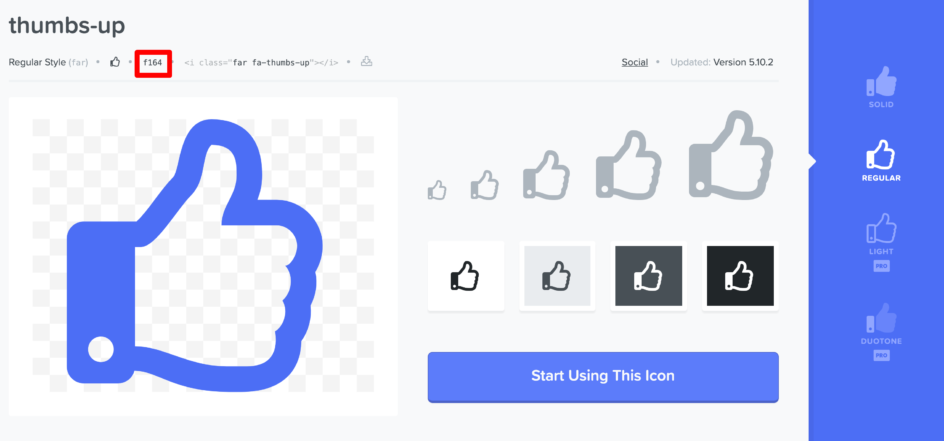
3. 決めたらコードをコピー
赤枠部分をクリックすると、コードがコピーされます。

この場合は下記がコード。
<i class="far fa-thumbs-up"></i>4. 表示させたいところに貼り付け
あとは、このコードを表示させたいところにペーストするだけです。
注意点! 各エディタ、HTML編集モードにして貼り付けましょう。
WordPressの場合:カスタムHTML
▼ そのまま表示させるとこんな感じ。
カスタマイズしてみよう
標準の表示をさせるだけだと、上記で以上! なのですが、貼り付けたコードに一手間加えるだけで、下記のカスタマイズが簡単にできます。
サイズ・大きさを変えよう
さきほどの、サムズアップ(指でgoodってしてる)のアイコンのコードは下記。
<i class="far fa-thumbs-up"></i>この i class=”〜” 内に下記のコードを加えます。
- fa-xs (0.75倍)
- fa-sm (0.875倍)
- fa-lg (1.33倍)
- fa-2x (2倍)
- fa-3x (3倍)
- fa-5x (5倍)
- fa-7x (7倍)
- fa-10x (10倍)
コード例
<i class="far fa-thumbs-up fa-xs"></i>ポイントは、半角スペースで、他のものと区切ること。
実際の表示
上記のコード、順番に、左から右へ。

おぉー 🙂 なんだか可愛い
角度を変えよう・反転させよう
次は角度を変えたり、反転させてみましょう。
i class=”〜” 内に下記のコードを加えます。
- fa-rotate-90 (90度)
- fa-rotate-180 (180度)
- fa-rotate-270 (270度)
- fa-flip-horizontal (水平に反転)
- fa-flip-vertical (垂直に反転)
- fa-flip-both (水平&垂直に反転)
コード例
<i class="far fa-thumbs-up fa-rotate-90"></i>ポイントは、半角スペースで、他のものと区切ること。
実際の表示
上記のコード、順番に、左から右へ。
2つのアイコンを重ねよう
なんと、2つのアイコンを重ねることも出来ます。
- 親要素の class=”〜” 内に fa-stack を加えます。
- 背面にしたいアイコンを先に書き、 i class=”〜” 内に fa-stack-2x を加えます。
- 次に、その上に乗せたいアイコンを書き、 i class=”〜” 内に fa-stack-1x を加えます。
コード例
<span class="fa-stack">
<i class="fas fa-circle fa-stack-2x"></i>
<i class="far fa-thumbs-up fa-stack-1x"></i>
</span>ポイントは、半角スペースで、他のものと区切ること。
実際の表示
上記のコード、順番に、左から右へ。
くるくると回転させよう
そして、実はアニメーション(動き)も簡単につけられます。
i class=”〜” 内に下記のコードを加えます。
- fa-spin
コード例
<i class="far fa-thumbs-up fa-spin"></i>ポイントは、半角スペースで、他のものと区切ること。
実際の表示
他(14つ)のアニメーションを表現する方法
そしてここからは……上記のくるくるアニメーションだけでなく、もっと他の表現もできる方法です。可愛いですよ 🙂
先に記載したCDNでFont Awesomeを読み込んでいる前提で、また別の下記のコードを <head>〜</head> 内に貼り付けてください。これで準備完了。
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome-animation/0.0.10/font-awesome-animation.css" type="text/css" media="all" />あとは、また i class=”〜” 内につけたいアニメーションのコードを加えるだけ。
faa-spin animated(上記と同じですがグルグル)
<i class="far fa-thumbs-up faa-spin animated"></i>faa-wrench animated(前後ろ前後ろ……)
<i class="far fa-thumbs-up faa-wrench animated"></i>faa-ring animated(ぶるぶる)
<i class="far fa-thumbs-up faa-ring animated"></i>faa-flash animated(点滅)
<i class="far fa-thumbs-up faa-flash animated"></i>faa-shake animated(シェイク)
<i class="far fa-thumbs-up faa-shake animated"></i>faa-horizontal animated(横揺れ)
<i class="far fa-thumbs-up faa-horizontal animated"></i>faa-vertical animated(縦揺れ)
<i class="far fa-thumbs-up faa-vertical animated"></i>faa-bounce animated(上下に跳ね)
<i class="far fa-thumbs-up faa-bounce animated"></i>faa-float animated(浮遊)
<i class="far fa-thumbs-up faa-float animated"></i>faa-pulse animated(パルス)
<i class="far fa-thumbs-up faa-pulse animated"></i>faa-tada animated(ジャーン!)
<i class="far fa-thumbs-up faa-tada animated"></i>faa-burst animated(バースト)
<i class="far fa-thumbs-up faa-burst animated"></i>faa-passing animated(通過)
<i class="far fa-thumbs-up faa-passing animated"></i>faa-passing-reverse animated(通過の反対、後ろに)
<i class="far fa-thumbs-up faa-passing-reverse animated"></i>他の使い方:CSSの擬似要素で表示させる
ここまではHTML内にコード(<i 〜></i>)を貼り、アイコンフォントを表示させましたが、CSSの擬似要素を使って表示させることもできます。
CSSコードの記載方法
今度はこの赤枠部分をコピーします。ここも、クリックするとコピーされます。


そして、CSSの content の値の ‘\〜’ 内にコピーした文字列を入れ、下記のように書きます。
.good:before {
font-family: "Font Awesome 5 Free";
content: '\f164';
font-weight: 400;
}注意点! font-weight の指定が必要。Solidタイプなら数値は 900 。Regularタイプなら数値は 400 です。これが無いと、 □ みたいになり正しく表示されません。
補足! Font Awesomeの4.7以前の旧バージョンの場合、 font-family の値は上記ではだめです。font-family: FontAwesome; と記載します。
ブランド系アイコンの場合は
また、ブランド系アイコンの場合は font-family の値を “Font Awesome 5 Brands” にしないといけません。
CSS記載例
font-family: "Font Awesome 5 Brands";どれがブランド系アイコン?
ブランド系アイコンは class の中に fab と書かれているものです。下記のようなもの。
<i class="fab fa-twitter"></i>▼ こゆうもの
まとめ
以上です。とっても便利なFont Awesome。
WEBサイト制作の際には大活躍です。アイコンを自分で作らなくてもいいし、画像にする手間もないし、色を変えたい、サイズを変えたいも簡単に出来ますしね。
リンク文字に添えるアイコン(→ リンク文字)にしたり、リストタグで添えたり……このサイトでもたくさん使わせてもらっています。
WEB集客にぴったりなアイコンもたくさんあって有難い限りです 🙂
▼ ほら、こんなのも。
下記の記事内でも、このFont Awesomeのアイコンフォントを使った見出しデザインをご紹介していますよ。


是非ぜひ、使いこなしてみてください 🙂