ワードプレスのブロックエディタを使えば、いつものように「ペタッと1枚画像を貼る」だけではなくって……もっともっとおしゃれな貼り方も出来るんです。
しかも、HTML+CSSを知らなくっても「使っているかのようなレイアウト」なのに、誰でも、とっても簡単に。
いやーすごいなぁ。こんなに誰でも出来るようになっちゃったら……(と少し思いつつ w)
そんな方法を、ノーマル含め6つご紹介!
「私のワードプレス、ブロックエディタじゃないよ」というソコのあなたへ
2018年末にリリースされたワードプレス5.0からブロックエディタが標準エディタになっています。なので、ワードプレスのバージョンを5.0以降にあげたらブロックエディタに勝手になるはずです。
バージョン更新すると不具合が起きる可能性もあるので、「バックアップをとる」のと「自己責任」のうえで行なってくださいね。
 YUKI
YUKIの、まーえに! 基本的な操作が分からない方はこちらも見てね! ↓



そしてこちらの動画は、この記事のことを実際に操作してご紹介しています。 ↓
ノーマル:1枚をデンっと画像挿入
ではさっそく! まずはきっと誰でも知っている、通常の画像の貼り方をさくっとご紹介しますね。
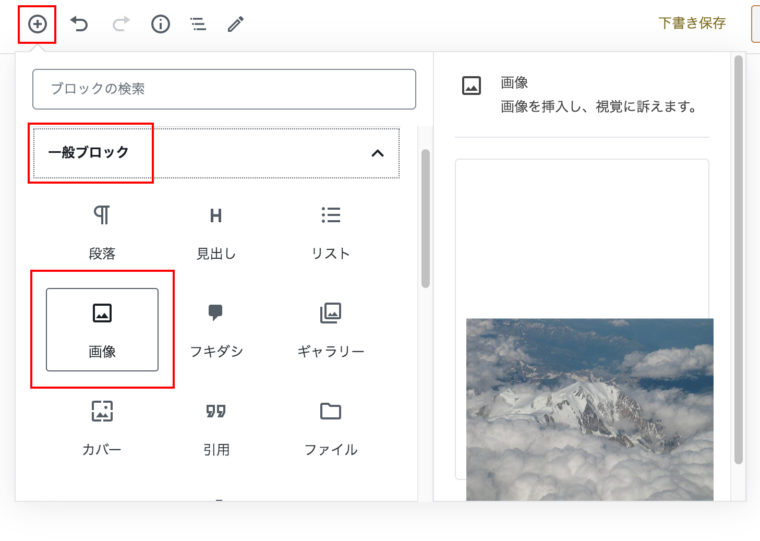
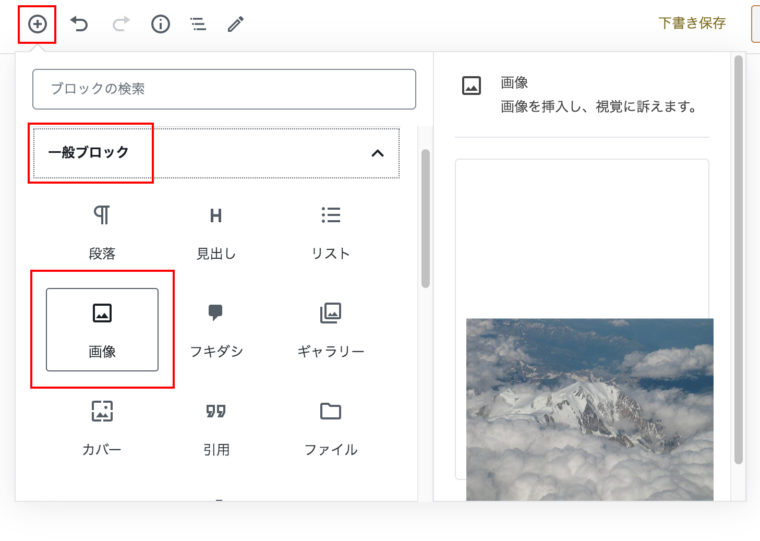
ブロックの追加 > 一般ブロック > 画像


▼ これで一枚の画像を挿入できます ▼


画像を横並びに
画像を複数枚選び、横に並べられます。
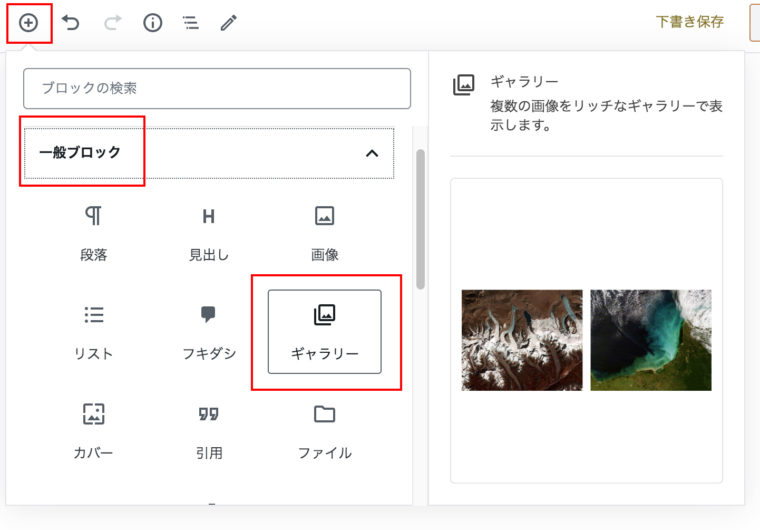
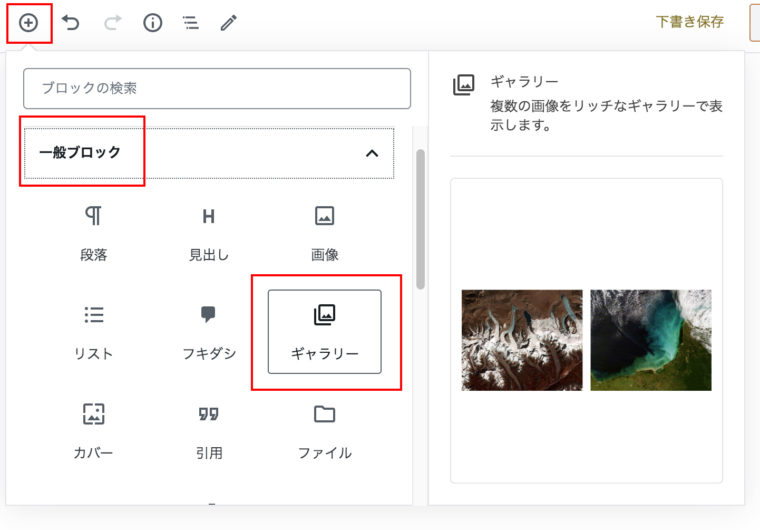
ブロックの追加 > 一般ブロック > ギャラリー


- 「カラム」というところで何枚まで横に並べるかの設定も可能
- それぞれの画像をリンクにすることもできる
▼ 実際に「ギャラリー」を使って表示 ▼

















きゃわー♡ ……こんな風にたくさんの画像を一気に見せたい時に良いですね。
画像の上に文字を載せる
画像の上に文字を載せられます。
ブロックの追加 > 一般ブロック > カバー


画像の上に一枚、フィルタをかけられるとおもってください。デフォルトでは黒めのフィルタがのり、その上に白い文字がのります。なのでどんな画像を使っても文字は読みにくくなりません 🙂
- そのフィルタの色を変えたり、不透明度の調整もできる
- 載せた文字をリンクにすることもできる
- 画像の表示エリアを調整できる
- 画像を固定できる
▼ 実際に「カバー」を使って表示 ▼


好きって言って





これはあれですね! ブログの一番上とかに掲載して、アイキャッチ画像みたいにも出来るね。
他にもアイデア次第でいろいろ楽しめそう♪
画像編集ソフトを使わないでも、「画像 + 文字」が出来るのってありがたいですねー!
画像複数枚をスライドショーで見せる
画像を複数枚選び、スライドで見せられます。
ブロックの追加 > レイアウト要素 > スライドショー


- スライドは自動再生も可能(遷移の時間も調整できる)
- スライドかフェイド(ジュワっと切り替わる)かを選べる
▼ 実際に「スライドショー」を使って表示 ▼





スライドショーがこんなに簡単にできるなんてー✨ 先に紹介したような横並びだと一枚一枚が小さくなってしまうから……「画像は大きいまま、複数枚見せたい!」というときにいいですねー! 制作物とか講座風景とか★
画像複数枚を自動でセンス良く配置する
画像を複数枚選ぶだけで、自動でオシャレに配置してくれます。
ブロックの追加 > レイアウト要素 > タイルギャラリー


- それぞれの画像をリンクにすることもできる
- 画像の角を丸く調整できる
- 「タイルモザイク」「円形」「正方形タイル」「タイルカラム」というスタイルが選べる
▼ 実際に「タイルギャラリー」を使って表示 ▼



















みゅみゅみゅ……これは便利すぎる……
自動かつオシャレ……もちろん、並び替えも簡単。
画像と文章を横並びに配置する
画像を1枚選び、その横に文章を配置できます。
ブロックの追加 > レイアウト要素 > メディアと文章


- デフォルトでは左側に画像が配置されますが、右側に画像も可能
- スマホ閲覧時は、横並びにすると逆に見にくくなったりバランスが良くないので、デフォルトでは「モバイルでは縦に並べる」になっている(変更可能)
- 画像のエリア(横幅)を調整できる
▼ 実際に「メディアと文章」を使って表示 ▼
※ デフォルトなのでスマホ閲覧時には横並びになっていません。下記のスクリーンキャプチャでご確認ください 🙂


ねこデザイン事務所
代表 ねこすけ
資格:ねこライセンス1級
趣味:寝ることと、寝ること





案外多いですよね、こうゆう使い方がしたいとき。「画像の方を横幅大きめに」etcの調整も簡単に出来るー!!
まとめ
私自身、しばらく気がつかずにいました……こんなに色々な画像挿入が簡単に出来るなんて…… (・ε・`●)
今まではHTML+CSSを使ってレイアウトしないと表現ができなかったのに、こんなに簡単に誰にでも「画像のオシャレ挿入」が出来るようになっている!!
一枚画像をデンっと貼る良さもありますが、「一気に色々な画像を複数枚見せたい」「画像を横並びにしたい」「スライドショーにしたい」「画像の横に文字を並べたい」etc用途に合わせて選べるのは楽しいですねー 🙂
また、単調にならないので飽きにくかったり見やすいかと✨
こんなに色々簡単にできるなら、ワードプレスを使ってない人はきっと使いたくなるはず……ぜひぜひ色々触ってみてくださいね。ではではー!












COMMENT