弁護士事務所のホームページ、弁護士さん個人のホームページ、どちらの制作かで作り方(準備するページや押さえるポイント)は多少変わりますが、今回は「弁護士さん個人のホームページ」の作り方として、私の考え方をご紹介いたします。
では、実際にご依頼くださったお客さんとのことを事例として進めてまいりますね。
【お客さん】女性弁護士 後藤真紀子さんのケース

今回ご依頼くださったのは、女性弁護士の後藤真紀子(ごとうまきこ)さん。初回お打ち合わせ時に、こんなことをお聞かせくださりました。
- 「医療過誤・交通事故」事件を中心に、離婚・相続などの家事事件や中小企業法務も取り扱っている。「医療過誤・交通事故」を取り出して大きく見せると他のことはやっていないのかなと思われてしまうかな・・・と感じるので、見せ方を相談したい。
- 個人的に好きな色は紫系。だが、紫系だと冷たい印象を与えるかもしれないので暖色系を選んだ方がいいのかな?
制作をご依頼くださった経緯
所属事務所のホームページはあり、そちらの「弁護士紹介」ページ上で簡単なプロフィールは掲載してもらっている。が、もっとしっかりと自分自身の情報を掲載した個人のホームページを作ろうと思った。
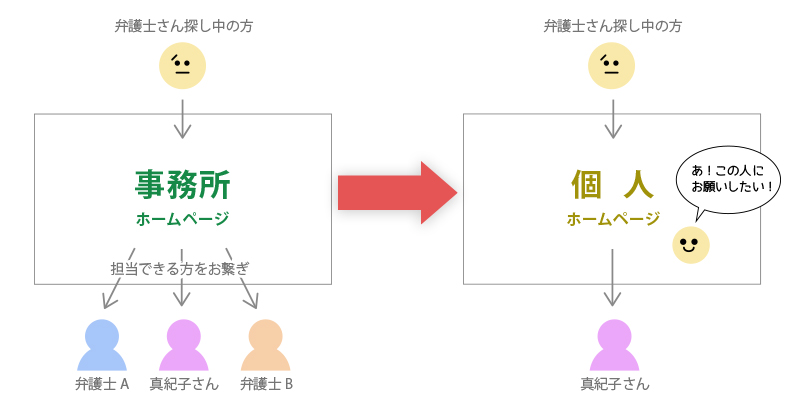
現在は事務所に問い合わせがあった場合、「誰」に依頼したい、という相談は少ない。それをこれからは、「この人」に依頼したい、と直接的にコンタクトがくるようにしたい。というご希望。

やっぱり、弁護士さんがどんなパーソナリティなのか、どんな信念で動かれいている方なのか、そういったことを事前にしったうえで、「この方なら信頼できそう」「この方となら一緒に進んでいけそう」と、そんな気持ちから直接にご依頼をいただく方が、弁護士側としても嬉しいですし、安心ですよね。
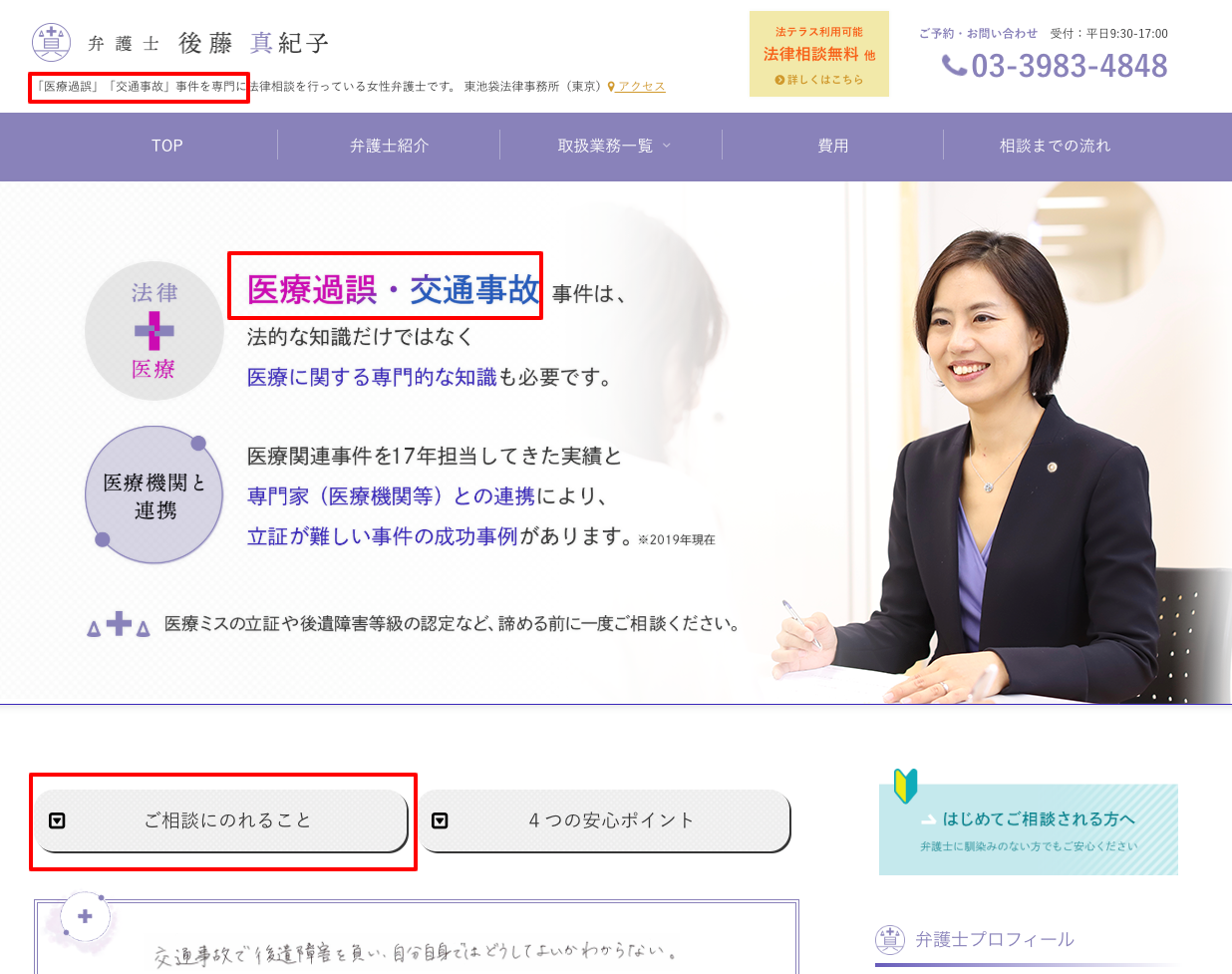
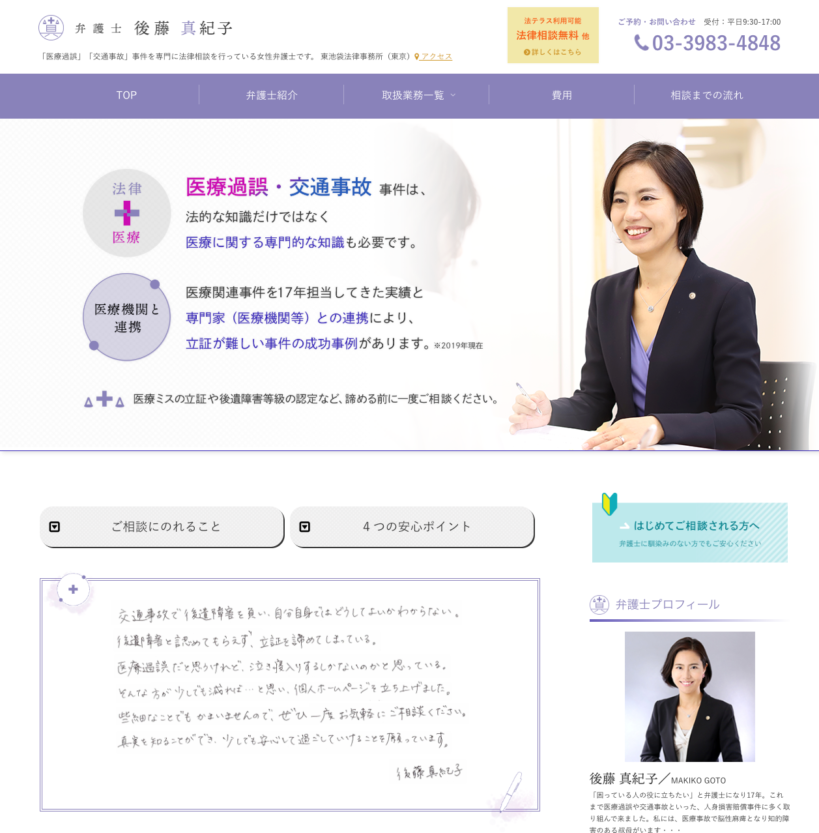
完成したホームページデザインはこちら
「医療過誤・交通事故」専門の女性弁護士 後藤真紀子 | 東京 東池袋法律事務所

どんな相談に対応できるのか、専門は何か、パッと見て分かるように記載
弁護士さんを探す時、「この事件・案件」に対応できる弁護士さんはいないかな、とまず探しますよね。
例えば、「離婚 弁護士」「相続 弁護士」というように。
そして、その次に、弁護士さんのパーソナリティや方針などを見ていく。そうゆう流れとなります。ですので、一目見て何の事件・案件に対応できる弁護士なのか明示することが最重要と考えます。
- パーソナリティなどが良くても、お願いしたい案件に対応できない弁護士さんだったら除外するしかないですもんね。「すごく素敵な弁護士さん!・・・だけれど、私の今回の悩みには対応できる人じゃないのかぁー」ってなったら時間の無駄にもなりますよね。
そういった意味でも、今回の真紀子さんの専門分野「医療過誤・交通事故」をしっかりと見せることが大事。
トップページ・ヘッダーには必ずしっかり明示

トップページはWEBサイトの一番の入り口。窓口。ここでしっかりと明示しましょう。
ヘッダーは、ページの上部のこと。ページを下にスクロールしなくても画面内に表示されている部分だったりもします。ここで一発で分かるように出来ていると、閲覧者さんはすぐに、自分の探している分野の弁護士さんなのか把握できますね。
そして今回は、トップページのヘッダー画像すぐ下に「ご相談にのれること」のボタンを設置。このボタンをクリックした先がこちら。

ここでもう少し細かく、どんなお悩み例があるのかなどもご紹介。そして、医療過誤や交通事故事件だけでなく、家事・不動産事件他も取り扱っていることも伝えています。
ということで、真紀子さんが少し不安になられていた【「医療過誤・交通事故」事件を中心に、離婚・相続などの家事事件や中小企業法務も取り扱っている。「医療過誤・交通事故」を取り出して大きく見せると他のことはやっていないのかなと思われてしまうかな・・・と感じるので、見せ方を相談したい。】という部分。
私は、しっかりと専門分野を大きく取り上げて見せてあげることが重要と考えます。
「医療過誤 弁護士」「交通事故 弁護士」といったように検索した方にしっかり届くように。ほかの家事事件も行なってはいるが、真紀子だからこそより力になれる、そんな部分を埋もれさせずにしっかりと見せること。
医療過誤や交通事故事件は法的な知識だけではなく、医療に関する専門的な知識も必要となるようです。医療関連事件を17年担当されてきた実績と、専門家(医療機関等)との連携体制がある真紀子さんだからこそ、そのあたりのことで困っている方にしっかりと届けること、これができるWEBサイトにすることが大切です。
サイトのテーマカラーについて考える
弁護士さんのホームページで与えたい印象は「信頼感」「相談しやすい雰囲気」「あたたかさ」「誠実さ」このあたりが多いですよね。ここで考えたいのは、サイトのテーマカラー。そう、使う色です。
一般的な印象として
寒色系(青・紫など)・・・クールさ。知的さ。誠実さ。
暖色系(オレンジ・ピンクなど)・・・親しみやすさ。相談しやすい雰囲気。安心感。
があると思います。
信頼感をあたえつつ、相談しやすい雰囲気(やわらかさだったり暖かさだったり)を伝える。女性弁護士の真紀子さんであれば、青系よりも優しさがある暖色系がいいかな・・・と思うのも無理ないですよね。
という前提がありつつ、今回のテーマカラーは柔らかめの紫色にしました。
真紀子さんご自身は好んでライラック(紫)のお洋服を着られたりと、紫色がお好きとのことをお打ち合わせ時にお聞きしていました。「でも、紫色をサイトに使うとちょっと冷たい印象になりますよね〜」とおっしゃっていた真紀子さん。
私は、思います。自分自身が好きな色、を使ってあげたいなと。理由は、自分のホームページを見て、運営していくご本人様が「ワクっ」としたり「ウキッ」としたり心がきゅんとしたりしてほしいから。その方が、きっと自分自身がなんども開きたくなったり、ブログを書きたくなったりするのだと思うのです。
ということもあり、紫色を使いたいな。でも、冷たくならず、真紀子さんの知的さと親しみやすさを出せるように。ということで、彩度を低くした柔らかめの紫色をチョーーーイス。

すっきり信頼感や知的さを感じさせながらも・・・女性らしい柔らかさ親身さも兼ね備えた、そんなバランスがとれたかなと思います。

紫。と一言でいっても、与える印象はこうやって変えられるのです。色選びの際には、一般的な印象(寒色系は冷たくなってしまう、など)だけにとらわれず、彩度を調整してみたり、ほかの工夫次第で、与える印象を変えられることをぜひぜひ覚えておいてくださいね♪
フォント(文字)の大きさに気をつける
弁護士さんのホームページ作成だけに限りませんが、WEBサイト上の文字の大きさに気をつける。そのために考慮するべきことは、お客さんとなる方や閲覧者さんの年代。
今回は、医療事故関係(ご年配の方だけに限りませんが)や遺産・相続、高齢者の相談という案件も取り扱うため、ご年配の方がみられることも大いにあると考え、小さすぎる文字はできる限り使わないように配慮しています。
個人ページだからこそ人間みを感じる、気持ちを伝える工夫を
弁護士さんのホームページはきっと、難しい言葉が多かったりしてすこし堅苦しい雰囲気になってしまいがちですよね。だけれど、信頼感を崩すこともできない。サイトデザインがほぼほぼできた時に、ふと、人間みを加えたいなと思いました。
真紀子さんがなぜ、わざわざ個人ページを立ち上げようと思われたのか。それはもっと自分の想いや活動を発信できる場所を用意して、「医療過誤や交通事故で泣き寝入りするしかない・・・」そんな一人で困っている方にもっともっと見つけてもらえるようにするため。
そんな想いは、なんだか入力してもちょっと機械的な印象で・・・そこで真紀子さんに手書きでメッセージを書いていただいてそちらをそのまま掲載することとなりました。

トップページの上部に掲載することで、まずは真紀子さんの柔らかく寄り添ってくれ、芯のある想いから頼りになることを感じ取っていただけたらという思いです。
費用の不安をできる限り取り除いてあげる
無料相談ができるのか。法テラス制度を利用できる弁護士なのか。
初回の法律相談を無料で行なっている弁護士さんもいらっしゃいますよね。その場合はしっかりと目立つように掲載しましょう。「無料 法律相談」というように検索する人は多いので、SEO対策としてHタグ内にそういったキーワードを散りばめることもしておきましょう。
また、国が設立した法的支援の制度「法テラス」が利用できる弁護士さんであればその旨も記載できるといいと思います。ご相談される方の資力によっては、法律相談の自己負担が無くなったり、依頼費用の負担を減らすことができるので、あらかじめサイト上に掲載してあげることで、依頼へのハードルも下がると思います。
「法律相談が無料」という言葉は、「一度、相談に行ってみようかな」という気持ちになりやすいので、ヘッダーの目に止まる部分に掲載してあげるとお問い合わせが増えるかもしれません。

今回は、↑このボタンをクリックすると、下記部分に飛ぶようにして、そちらで概要と法テラス公式ホームページのリンクも添えています。
法テラスのリンクも添えてあげることで、閲覧者さんが別途検索窓から検索をかけなくても、簡単に法テラスとは何?ということを調べてもらうことができますよね。小さい工夫ですが、こういった「閲覧者さんは次に何が知りたいかな?そのためにできることは何かな?」という視点で文章・リンクを配置してあげることを大切にしています。

具体的なケース(実際の事例)と費用の提示
依頼者が解決したいこと・お困りごとは、それぞれに事情が異なるので、一概にこれだけの料金が必要ですと言い切れませんよね。そんな中でもざっくりとした費用感だけでもケースごとに紹介されていれば、依頼検討中の方も自分の場合はだいたいこのくらいの費用がかかるのかなと想像がしやすくなります。
そのためにも、ぜひ、よくあるケースを事例としていくつかピックアップし、着手金・報酬金などそれぞれにどのくらいの費用がかかるのか掲示しておきましょう。
その際に、お支払い方法も記載しておくと親切です。カード払いに対応している、分割払いの相談可能、等、ご依頼のハードルが少しでも下がる要素があれば併せて記載しましょう。

お問い合わせ〜ご相談までの流れ
はじめて弁護士さんを探す、はじめて弁護士さんに相談に行く、という方も少なくないはずです。そんな方にとって、どのように相談まで進行していくのかは気になるところです。
相談対応時間は何時から何時なのか。所要時間はどのくらいか。相談日までに準備するといい資料はあるのか。相談後はどのようになるのか。等、事前に解消しておける不安や疑問はホームページ上にしっかりと記載することで、閲覧者さんに安心してもらうことができます。
対応エリアの記載も忘れずに
弁護士さんを探す時に自分だったらどのように検索エンジンに打ち込むでしょうか。おそらく東京在住であれば「東京 弁護士」、大阪在住であれば「大阪 弁護士」という具合ではないでしょうか。遠いエリアの弁護士さんを見つけたところで対応エリア外だったら意味がないですもんね。
ということで、対応エリアの記載はしっかりとしましょう。少し工夫が必要です。
「東京」というだけでなく、今回ならば「東池袋」というように、地域名も入れてあげることで「池袋 弁護士」という検索をした方にもヒットするようになります。「自分だったら、検索エンジンにどんなワードを入力するのか」いつだってこの目線が大切です。
こちらもSEO対策として、サイト名やサイト説明文、Hタグなどに上手に盛り込めると効果的です。
SEO対策としてキーワードを考える
こちらも弁護士さんのホームページに限ったことではありませんが、検索エンジンでなんと調べられた時に上位に表示されたいか、自分のホームページはなんと検索された時にマッチするサイトなのか、このあたりを考えて必要なワードを文章に盛り込んでいきましょう。
今回の真紀子さんの例でいうと、「医療過誤」「交通事故」といった専門としている分野はもちろん、さきほどの対応エリア「東京」を加え、他にも「女性」というワードも盛り込みました。
女性が離婚問題について相談したいとき、女性の成年後見人を探しているとき、「同性の方が話しやすい」等の理由から、女性弁護士を選ばれる方が多いようです。そんな方が検索エンジンを利用して入力するワードはきっと「女性弁護士 医療過誤」「女性弁護士 東京」という具合ですよね。
ただし、こういったワードはビックワードといってたくさんの同業者さんが対策していて上位に表示されるのが難しかったりしますので、そのあたりのワードも抑えつつ、3つの複数ワードなども狙っていきましょう。
複数ワードというのは、スペースで区切って複数のワードを入力すること。3つとなると例えば「女性弁護士 東京 医療過誤」のような感じです。
また、もっといいますと・・・「医療過誤」というワードは使わず「医療ミス」「医療事故」と検索をする人も多いかと思います。そういったことも考慮して、いろんなワードを上手に盛り込めるとベストです。
今回の真紀子さんのホームページは、現在(公開してまだ1ヶ月弱)検索してみたところ「東京 女性弁護士 医療過誤」というワードで2ページ目に表示されていました。
「池袋 女性弁護士 医療過誤」だと1ページ目の2番目に表示。
「池袋 女性弁護士 医療ミス」も「池袋 女性弁護士 医療事故」も1ページ目の2番目でした。

【まとめ】専門的な知識がない一般ユーザーさんに親切なWEBサイトを
どんなサイトでも同じではあるのですが、弁護士さんのホームページは特に、難しい説明が多くなってしまったり、弁護士を探すということが初めての方も多くわからないことだらけ、といったユーザーさんが多いため、より親切な作りをする必要があります。
疑問や不安をたくさん抱えている閲覧者さんに向けて、どんなコンテンツがあったら安心するかな、この部分ではどんな疑問を持たれるかな、それならばこんな説明文やリンクを添えておこう・・・というように、先回りをして必要な情報を与えられるような作りを心がけましょう。
参考になったら嬉しいです。
今回事例としてご紹介させていただいた後藤真紀子さんのホームページをもう一度ご紹介。
「医療過誤・交通事故」専門の女性弁護士 後藤真紀子 | 東京 東池袋法律事務所
ホームページ制作のご依頼検討の方はこちらもどうぞ











COMMENT