ワードプレス5.0が公開され、アップデートをするとビジュアルエディタ(ページやブログ記事を書く時に使う管理画面)が変わった!
まだ使い慣れないままに、忘備録として。
ちなみに新エディタは「Gutenberg(グーテンベルグ)」というおしゃんてぃな名前のようです。
また、旧エディタの時に作った投稿は「クラシック」ブロックとして表示されます。
もっと基礎的な使い方はここでは省いちゃいますが。
簡単にいうと、ブロックを配置しまくって(笑)ひとつの記事を作る感じです。
「見出し」「普通の文章」「画像」などなどなんでもブロックのひとつです。
こちらの記事では、飾り枠の作り方をまずご紹介。
その後、それを登録しておいて簡単に呼び出せるようにする方法をご紹介しています。
飾り枠の作り方

+ の「ブロックを追加」をクリック。下にスクロールすると「整形」がでてきますので、そちらをクリックして「カスタムHTML」をクリック。

HTMLタブになっていると思うので、この中にHTMLコードを貼り付けます。

HTMLコードは上記からお好きなものをお選びください。

この場合は、上記のリンク先のページの場合でしたら、「アメブロ用HTMLコード」をコピーしてください。
無事貼り付けられましたか?そうしたら

プレビュータブをクリックすると、ほら。デザインが反映されているのが確認できます。ただ、ここからは文字の変更ができないので文字を修正する場合はまたHTMLタブに戻ってね。
そして、このブロックをテンプレートとして保存しておくことができます。保存しておけば、また上記の作業を繰り返さなくても呼び出して使うことが可能となります。
再利用ブロックに追加(テンプレートとして保存)

プレビュータブの右側にある、縦に3つ点が並んだマークをクリックすると、「再利用ブロックに追加」が出てくるのでそちらをクリック。

名前欄にご自身がわかりやすいような名前を入力。そして保存。
これで登録(再利用ブロックに追加)されました。
登録した再利用ブロックの呼び出し方

+ のブロックを追加をクリック。下にスクロールするとおそらく一番下に「再利用可能」が現れます。そちらをクリックするといままでに追加した「再利用ブロック」が現れます。先ほどつけた名前が表示されるので使うものをクリック。

ほら。これで差し込みたいものを簡単に呼び出せます。
呼び出した再利用ブロックを編集するときの注意点
上書きする場合
もとの再利用ブロックを上書きする(もとの再利用ブロックを編集したい)場合
呼び出したもとの「再利用ブロック」を編集(上書き)したい場合はこちら。

編集 をクリック
 YUKI
YUKIただ、私の使い方で多いのは……
「飾り枠のテンプレート」を再利用ブロックに登録している。→ それを呼び出し、飾り枠内の文字を修正する。
なので、こうなると、もとの「再利用ブロック」を上書きするというよりも、今回に限り修正を加えたいということになります。
元の「再利用ブロック」の形は変えたくないの…… そういった方は下記!
上書きはせず、今回だけ編集したい場合
もとの再利用ブロックを上書きせず、今回に限り編集したい場合は
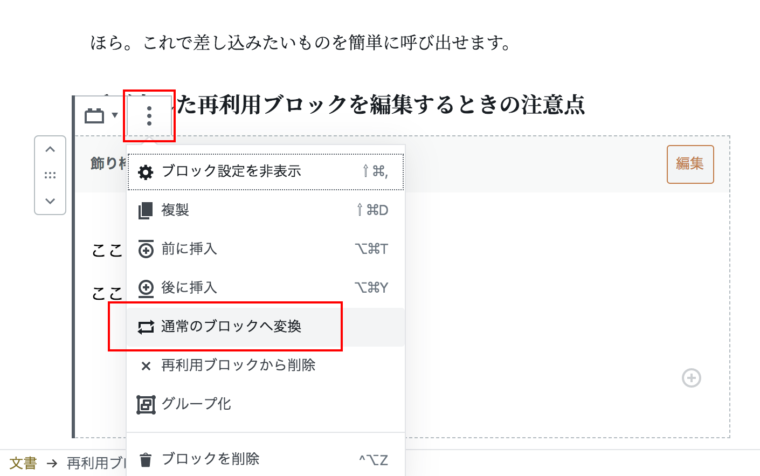
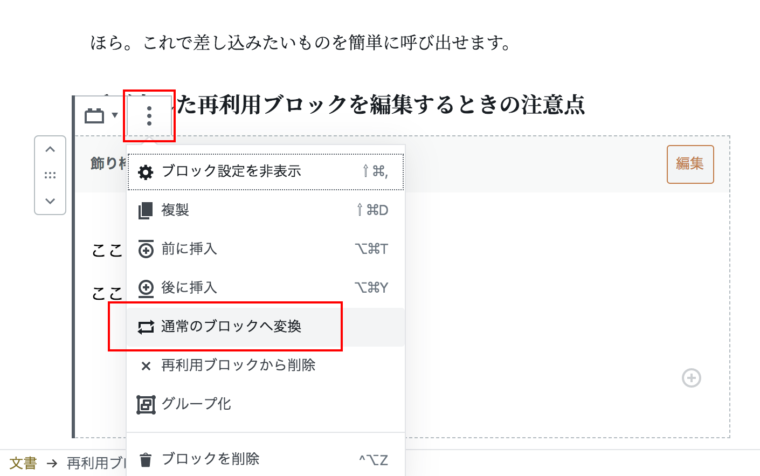
これで「通常のブロックへ変換」しましょう。そうすることで、今回呼び出したものに限り、編集が反映されます。


縦に・・・マークをクリック > 通常のブロックへ変換



「再利用ブロック」から「通常のブロックへ変換」することで、「再利用ブロック」が上書きされません。
もとの形はそのまま置いておきたい場合はこちらですね!
まとめ
注意する点は、上書きしたくない「再利用ブロック」は「通常のブロックへ変換」するということですね 🙂
慣れないうちはつい、右側の「編集」に目がいってしまって、そこから編集してしまいがち(すると上書きされちゃう)、なのでご注意を✨
ブロックエディタは、とっても簡単にどなたでもいろんな表現ができちゃいます。
↓ぜひ下記もご参考ください。


自分でできない、新エディタの使い方を教えてほしいetc お困りの方へ。直接の対応はパーソナルコンサルティングで行なっております。













COMMENT