 YUKI
YUKIという記事を書いてみたかった(笑)○選! みたいなやーつ。自分のまとめ一覧が自分のために欲しくて、私が思うプラグインのお話をまとめます! ご参考になると嬉しいです。
毎年更新(リライトして)したいぞー! おー!
※ プラグイン○選と書いていますが、「みんなに絶対オススメだよ!」ということではありません。あなたが「どんなテーマを使っているか」「あなたがどんなことを叶えたいのか」「何を優先したいのか」etcで選ぶべきプラグインが変わってくるからです。ですので、どうぞご参考程度にと、それぞれに自己判断&自己責任で行なってね 🙂
まずは、プラグインを入れる時の注意
プラグインを入れる時の注意を先にお伝えしますね。
なにはともあれ、入れる前にバックアップをとろう!
ワードプレスのその時のバージョン・お使いのテーマ・その他のプラグインと相性が悪い場合などに、不具合(サイトが見られなくなったり)を起こすことがあります。
また、入れた時は大丈夫でも、その後に各種更新を行なった時に、互換性が悪くなり問題がでるケースもあります。
事前にしっかりバックアップをとっておきましょう。
入れすぎ注意
プラグインはとても便利です。なので、つい「アレもコレもソレも……♪」としてしまいがちですが、増やしすぎには注意です。
- サイトの表示速度が遅くなる原因
- ナニか(プラグイン同士やワードプレス・テーマetc)との互換性が悪くて不具合を起こす可能性が高まる
といったことが懸念されるからです。
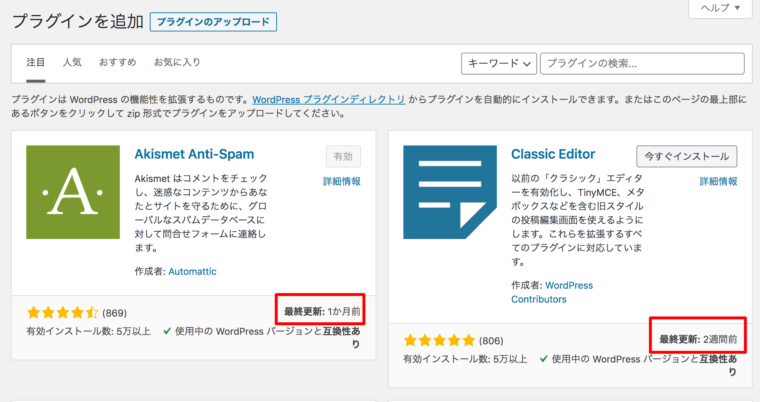
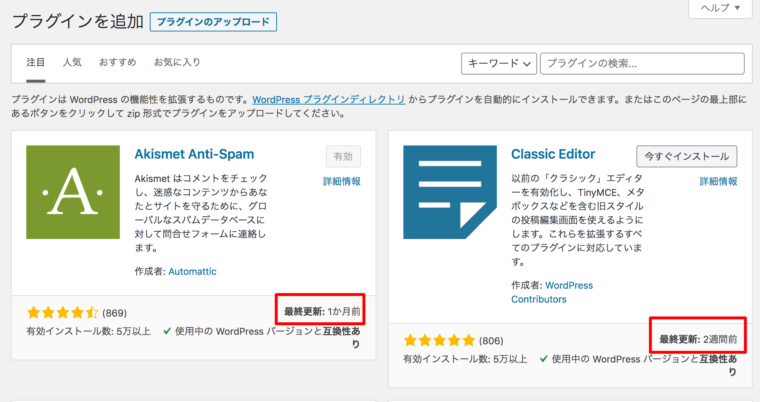
「最終更新」日を確認して、古いものは避ける


プラグインを新規追加する際に、「最終更新」の日が表示されます。
そちらを確認して、もう何年も更新されていない(1、2年くらいかな)ものは避けた方が無難。
入れてすぐは不具合がなくても、脆弱性(ぜいじゃくせい)があります。セキュリティなどが脆くて弱いということ。
今からこちらでご紹介するプラグインは、2020年現在で1年以上更新されていないものはありません。
利用数が少ない・人気のない・競合のあるプラグインにも注意
利用数が少ない&人気のないプラグインは、必ずしもとは言いませんが「使い勝手が良くない」「メンテナンス(更新)がされない」「不具合がある」確率が高くなります。
慎重に、入れる前には一度検索をしてみて(入れたいプラグイン名)調査してみましょうね。
また、機能が競合しているプラグインにも注意です。
不具合を起こす可能性があるのと、不要なプラグインは入れていない方がいいです。どれか一つに絞りましょう。



どうでしょうか! プラグインの考え方が変わった方もいるんじゃないでしょうか。だって、プラグイン便利だし、たくさん入れたくなるもんね。
でもこう見ると、「慎重」に「必要なもの」を選んで「シンプル」にが良さそうですね。
おすすめプラグインご紹介
何も考えずにいれよう(笑)
WP Multibyte Patch
文字を最適化してくれる。
- 文字化けを防ぐ
- 文字数を正しくカウントする
ワードプレスは英語圏で開発されたツールです。
そのため、日本語には弱いのでその部分をこのプラグインがサポートしてくれます。
「有効化」するだけでOK!
セキュリティのために
SiteGuard WP Plugin
セキュリティを強化する。
- 管理画面ログインページのURLを、好きなものに変更できる
- ログインがあるとメールで通知してくれる
- ログインページやコメント投稿で、画像認証をつけてくれる
- 他、いろんなセキュリティの設定ができる
Edit Author Slug
ログイン名を隠す。
ワードプレスはそのまま使うと、ログイン名がバレてしまいます。
そうすると後は、パスワードだけ。パスワードをランダムに機械みたいなものでダーっと打ち込まれてしまうと簡単にログインされてしまうかも……
サイトを乗っ取られ防止の為に、このプラグインでログイン名を隠しましょう。
No Login by Email Address
メールアドレスでログインできないようにする。
通常、ログインには、パスワードと「アカウント名」もしくは「メールアドレス」が必要ですよね。
メールアドレスは他の人に知らせる機会があるので、そうすると、ログインのために必要なのはパスワードだけ……となってしまいます。
これでは先に書いたように、ログインされてしまう可能性が高まります。メールアドレスではログインできないようにしておくと少し安心ですね。
データのために
UpdraftPlus WordPress Backup Plugin
バックアップが取れる。
- 「毎日、バックアップを自動で取る」「最新のものを2つだけ残す」といった設定ができる
- 手動でもバックアップが取れるので、「プラグイン更新の前に取る」ということも可能
- バックアップのデータは、クラウドサーバー(グーグルドライブ・ドロップボックスetc)上に保存できる
ユーザービリティのために
Breadcrumb NavXT
パンくずリストを自動生成してくれる。
「自分は今どこのページを見ているのか」というのが階層を含めて分かるのが、パンくずリスト。


SEO効果も期待できます。クローラー(検索エンジンの巡回ロボット)がサイトの構造を理解・巡回しやすくなるからです。
WP Sitemap Page
HTMLサイトマップが簡単に作れる。
XHTMLサイトマップとごっちゃになりそうですが、こちらはHTMLサイトマップを自動生成するプラグインです。


HTMLサイトマップとXHTMLサイトマップ!?
- HTMLサイトマップは、主にユーザービリティ(ユーザーさんの使い勝手の良さ)のために
- XHMLサイトマップは、クローラビリティ(クローラが効率よく巡回するための最適化)のために
管理
WP Revisions Control
リビジョンの制限をする。
固定・投稿ページ共に、過去の内容を履歴として残してくれるのが「リビジョン」。
そのまま何もしないとリビジョンが溜まり続け、ワードプレスの表示速度の低下をまねくことも。
私はphpで制限をかけているので、こちらのプラグインは使用していません。
また、リビジョン一括削除する「WP-Optimize – Clean, Compress, Cache」というプラグインがありますので、リビジョンが溜まっている方はこちらで一括削除してから、「WP Revisions Control」で制限をかける、のがいいでしょう。
一括削除後は、「WP-Optimize – Clean, Compress, Cache」はもう不要なので削除しておきましょう。不要なプラグインは残しておかない方が良いので。
SEO
All In One SEO Pack
いろいろなSEO対策ができる。
ずっとあるSEO対策系のプラグイン。
「必要ないよ」という方もいますし、他のプラグインを愛用されている方もいます。でも私はずっとこれ(笑)
- ページタイトル・メタディスクリプションの設定
- xhmlサイトマップの送信
- SNSでシェアされた時の画像の設定 他
このプラグインを入れていない場合は、「Google XML Sitemap」などの「xhmlサイトマップの送信」をする機能のプラグインを入れておきましょう。
便利
Jetpack
様々な便利機能がたぁーくさん詰まってる!
- 統計情報がダッシュボードから手軽に見られる
- パブリサイズ共有ができる(投稿したら自動でSNSへ投稿する機能)
- 「関連記事」や「人気記事」の表示ができる
- 他、とにかくありがたい機能が色々詰まっています
wordpress.comのアカウント登録が必要です。
画像
EWWW Image Optimizer
画像を最適化(画質を劣化なく圧縮)する。
- 画像をアップロードしたら自動で最適化してくれる。
- アップロード済みの画像も、1枚〜複数枚まとめての最適化も可能。
Easy FancyBox
リンク付き画像をポップアップさせられる。
画像をクリックすると、その画像を拡大表示して見せたい時。
このプラグインを入れると、ページを移すことなくポップアップで表示させられます。


投稿
Category Order and Taxonomy Terms Order
投稿カテゴリーの表示順を変更できる。
ウィジェットにカテゴリを表示させる時、これを使っていないと意図した表示順に操作できません。
並べたい順番にしたいときは、必須。


Table of Contents Plus
ページの見出しを自動で目次として表示。
- Hタグにした部分を自動で拾って、リンク付きの目次にしてくれる
- 位置指定ができる
- どのHタグを表示させるか設定できる
- 「この文字が入っているHタグは除外する」ということもできる
- 他、細やかな設定ができる


投稿系としていますが、「投稿ページ」だけでなく「固定ページ」にも表示できます。
LIQUID SPEECH BALLOON
チャット形式の吹き出し文章が、簡単に作れる。
- 名前と画像のURLを指定するだけで、簡単に呼び出して使える
- いくつでも追加できそう(20個弱まで作ってみましたが作れました)


似たような他のプラグインをいくつか使ったことがありますが、「登録できる数が決まっていたり」「FTPで画像をアップしないといけなかったり」etc……少し使いにくいなと思うことがあった中。
こちらはすごく手軽に使えます。
名前の部分を、呼び出し後に変えられたらいいな……最高なのになと思いながら。
投稿系としていますが、「投稿ページ」だけでなく「固定ページ」にも表示できます。
AddToAny Share Buttons
SNSシェアボタンを表示させられる。
- 「記事の冒頭・末」ではなく、「ページの左側に固定」etcができるFloatingも可能
- サイズやデザインもカスタマイズできる
- Facebook・Twitter・Hatena・LINEといった日本で使いやすいボタンがある
- 設定画面が日本語
シェアボタンはたくさん色々と似たものがありますので、お好きなものを探してみてね。
投稿系としていますが、「投稿ページ」だけでなく「固定ページ」にも表示できます。
Add Widget After Content
毎記事末に定型文etcを挿入する。
記事の末に「毎回掲載したいもの」ってありませんか?
例えば「今募集中のサービスの概要」とか「メルマガやLINE@に誘導するようなバナー」とか「この記事を書いたのは私ですというようなプロフィール」etc。
そういったものを、毎回記事を書くときに書かなくても、ウィジェットに一つポンと作っておくだけで、自動で指定のページに挿入してくれます。
ウィジェットを一ついじるだけで指定のページの内容が変わるので、とっても便利。
投稿系としていますが、「投稿ページ」だけでなく「固定ページ」にも表示できます。
最新記事表示
Newpost Catch
最新記事をサムネイル画像付きで表示させられる。
- サムネイル画像付きで最新記事を表示できる
- 「ウィジェット」はもちろん、ショートコードを使って「固定ページ」にも表示可能
こちらの記事(【WordPressプラグイン】Newpost Catchのショートコードとパラメーターでカスタマイズ)で固定ページで表示させる方法を説明中!
コンタクトフォーム
MW WP Form
フォームが作れる。
Contact Form 7が一番メジャーそうですが、私はこちらが好きです(笑)
- 必須項目の設定ができる
- 自動配信メールが送れる
- 「メールアドレスはメールアドレスの形式」「電話は電話番号の形式」という設定ができ、エラーを返すことができる
- エラー・確認・送信完了のそれぞれのページが作れる
見た目UP
WordPress Shortcodes Plugin — Shortcodes Ultimate
ワンランク上のサイトにできる。
- 目立つボタンが作れる
- スライドショー
- アニメーション
- タブの切り替え
- アコーディオン 他
JavaScriptを使えないとできないようなことetcが、簡単に実装できます。
まとめ
意外と、まっさらな状態からプラグイン選びをしようとすると、時間がかかります。
特に「何も考えずにいれよう」「セキュリティのために」「データのために」をあたりは、最初からしっかり入れておいた方が安心です。
もちろん、全部使わないといけないわけでは決してありません 🙂
とにかく知っておいて欲しいのは……
- プラグインを入れる前にはバックアップをとろう!
- 入れすぎ注意! 表示速度が落ちたり、不具合を起こす可能性が高まります。
- 「新規追加」する時に、「最終更新」日を確認。古いものは避けよう!
- 利用数や人気が少ないプラグイン・競合のあるプラグインも気をつけよう!



お使いの「テーマ」や「叶えたいこと」に応じて、ぴったりのものを、シンプルに揃えてみてくださいね。











COMMENT